[모던 자바스크립트 Deep Dive] 07장
07장 연산자
연산자? 하나 이상의 표현식을 대상으로 산술, 할당, 비교, 논리, 타입, 지수 연산(operation)등을 수행해 하나의 값을 만드는것.
피연산자(operand) : 연산의 대상이 되는 것.
예제 07-01
// 산술 연산자 5 * 4 // -> 20 // 문자열 연결 연산자 'My name is ' + 'Lee' // 'My name is Lee' // 할당 연산자 color = 'red' // -> 'red' // 비교 연산자 3 > 5 // -> false // 논리 연산자 true && false // -> false // 타입 연산자 typeof 'Hi' // -> string7.1 산술 연산자
- 피연산자를 대상으로 수학적 계산을 수행해 새로운 숫자 값을 만든다.
- 산술 연산이 불가할 경우 NaN을 반환
7.1.1 이항 산술 연산자
2개의 피연산자를 산술 연산 하는 것
이항 산술 연산자 의미 부수 효과 + 덧셈 X - 뺄셈 X * 곱셈 X / 나눗셈 X % 나머지 X 예제 07-02
5 + 2; // -> 7 5 - 2; // -> 3 5 * 2; // -> 10 5 / 2; // -> 2.5 5 % 2; // -> 1
7.1.2 단항 산술 연산자
1개의 피 연산자를 산술 연산하여 숫자 값을 만든다
단항 산술 연산자 의미 부수 효과 ++ 증가 O -- 감소 O + 어떠한 효과도 없다. 음수를 양수로 반전하지도 않는다. X - 양수를 음수로, 음수를 양수로 반전한 값을 반환한다. X 예제 07-03
var x = 1; // ++ 연산자는 피연산자의 값을 변경하는 암묵적 할당이 이루어진다. x++; // x = x + 1; console.log(x); // 2 // -- 연산자는 피연산자의 값을 변경하는 암묵적 할당이 이루어진다. x--; // x = x - 1; console.log(x); // 1증가/감소 연산자는 위치에 의미가 있다
- 피연산자 앞에 위치한 전위 증가/감소 연산자는 먼저 피 연산자의 값을 증가.감소시킨 후 다른 연산을 수행한다.
- 피 연산자가 뒤에 위치한 후위 증가/감소 연산자는 먼저 다른 연산을 수행한 후, 피 연산자의 값을 증가/감소 시킨다.
'-' 단항 연산자는 피 연산자의 부호를 반전한 값이 반환 된다.
7.1.3 문자열 연결 연산자
- '+' 연산자는 피연산자중 하나 이상의 문자열인 경우 문자열 연결 연산자로 동작한다.
- 1 + true를 연산하면 자바스크립트 엔진은 암묵적으로 true를 1로 타입을 강제로 변환후 연산을 수행한다. -> 암묵적 타입변환, 타입 강제 변환
7.2 할당 연산자
- 우항에 이쓴 피 연산자의 평가 결과를 좌항에 있는 변수에 할당한다.
7.3 비교 연산자
- 좌항과 우항의 피 연산자를 비교한 다음 그 결과를 불리언 값을 반환한다.
- if나 for문 과 같은 제어문의 조건식에 주로 사용
7.3.1 동등/일치 비교 연산자
== : 동등 비교
=== : 값과 타입이 같음
!= : 값이 다름
!== : 값과 타입이 다름
동등 비교(==) 연산자는 편리하긴 하지만 결과를 예측하기 어렵고 실수하기 쉽다. -> 사용핮 않는 편이 좋다 대신 일치 비교 연산자를 사용한다,
NaN는 자신과도 일치 하지 않는 값으로 빌트인 함수 isNaN을 사용한다.
7.3.2 대소 관계 비교 연산자
- 'x > y' : x가 y보다 크다
- 'x < y' : x가 y보다 작다
- 'x >= y' : x가 y보다 크거나 같다
- 'x <= y' : x가 y보다 작거나 같다
7.4 삼항 조건 연산자
조건식의 평가 결과에 따라 반환할 값을 결정한다.
조건식 ? 조건식이 true일때 반환할 값 : 조건식이 false 일때 반환할 값.
예제 07-21
var x = 2; // 2 % 2sms 0이고 0은 false로 암묵적 타입 변환된다. var result = x % 2 ? '홀수' : '짝수'; console.log(result); // 짝수삼항 조건 연산자 표현식은 값으로 평가할 수 있는 표현식인 문이다.
조건에 따라 어떤 값을 결정해야 한다면 if ... else문보다 삼항 조건 연산자 표현식을 사용하는 편이 유리하다.
7.5 논리 연산자
우항과 좌항의 피연산자를 논리 연산한다.
|| : 논리합(OR)
&& : 논리곱(AND)
! : 논리부정(NOT)
논리 부정(!) 연산은 언제나 불리언 값을 반환한다.
논리합, 논리곱 연산자는 불리언 값이 아닐 수 있다.
예제 07-27
// 단축 평가 'Cat' && 'Dog'; // -> 'Dog'
7.6 쉼표 연산자
- 왼쪽 피연산자부터 차례대로 피연산자를 평가하고 마지막 피연산자의 평가가 끝나면 마지막 피연산자의 평가 결과를 반환한다
7.7 그룹 연산자
- 소괄호로 피 연산자를 감싸는 그룹연산자, 자신의 피연산자인 표현식을 가장 먼져 평가
- 우선순위를 조절 할 수 있다.
7.8 typeof 연산자
- 피 연산자의 데이터 타입을 문자열로 반환한다.
- string, number, boolean, undefined, symbol, object, function
- null을 반환하는 경우는 없다. -> object를 반환한다. 버그임-> 아직 수정 안됨
- null타입인지 확인할 때는 typeof가 아닌 일치연산자(===)를 사용
- 선언하지 않은 식별자는 undefined를 리턴 한다.
7.9 지수 연산자
ES7에 도입된 지수 연산자
좌항으 ㅣ피연산자를 우항의 피연산자를 지수로 거듭 제곱하여 숫자로 값을 반환한다
예제 07-34
2 ** 2; // 4 2 ** 2.5; // 5.65685424949238 2 ** 0; // 1 2 ** -2; // 0.25그 전에는 Math.pow 매써드를 사용했음.
음수를 거듭제곱 밑으로 사용해 계산하려면 괄호로 묶어야 한다.
지수 연산자는 이항 연산자 중에서 우선순위가 가장 높다.
7.10 그 외의 연산자
- 연산자가 더 있으나 나중에 나올 것들
- '?.' : 옵셔널 체이닝 연산자
- '??' : null 병합 연산자
- 'delete' : 프로퍼티 삭제
- 'new' : 생성자 함수를 호출할 때 사용하여 인스턴스를 생성
- 'instanceof' : 좌변의 객체가 우변의 생성자 함수와 연결된 인스턴스인지 판별
- 'in' : 프로퍼티 존재 확인
7.11 연산자의 부수 효과
- 일부 연산자는 다른 코드에 영향을 주는 부수효과가 있다.
- 할당 연산자(=)
- 증가/감소 연산자(++/--)
- delete 연산자
7.12 연산자 우선순위
우선순위 연산자 1 () 2 new(매개변수 존재), ., [](프러퍼티 접근,) ()(함수호출), ? .(옵셔널 체이닝 연산자) 3 new(매개변수 미존재) 4 x++, y-- 5 !x, +x, -x, ++x, --x, typeof, delete 6 **(이항 연산자 중에서 우선순위가 가장 높다.) 7 *, /, % 8 +, - 9 <, <=, >, >=, in, instanceof 10 ==, !=, ===, !== 11 ??(null 병합 연산자) 12 && 13 || 14 ? ... : .... 15 할당 연산자(=, +=, -=, ...) 16 , - 일일이 기억이 어렵기 때문에 그룹연산자를 사용하여 명시적으로 조절하는 것을 권장한다.
7.13 연산자 결합 순서
결합 순서 연산자 좌항 -> 우항 +, -, /, %, <, <=, >, >=, &&, ||, ., [], (), ??, ?., in, instanceof 우항 -> 좌항 ++, --, 할당연산자(=, +=, -=, ...), !x, +x, -x, ++x, --x, typeof, delete, ? ... : ...
[모던 자바스크립트 Deep Dive] 06장
06장 데이터 타입
자바스크립트의 모든 값은 데이터 타입을 갖는다.
자바스크립트는 7개의 데이터 타입을 제공한다. 원시타입과 객체 타입으로 분류할 수 있다.
| 구분 | 데이터 타입 | 설명 |
|---|---|---|
| 원시타입 | 숫자(number) 타입 | 숫자, 정수와 실수 구분 없이 하나의 숫자 타입만 존재 |
| 원시타입 | 문자열(string) 타입 | 문자열 |
| 원시타입 | 불리언(boolean) 타입 | 논리적 참(true)과 거짓(false) |
| 원시타입 | undefined 타입 | var 키워드로 선언된 변수에 암묵적으로 할당되는 값 |
| 원시타입 | null 타입 | 값이 없다는 것을 의도적으로 명시할 때 사용하는 값 |
| 원시타입 | 심벌(symbol) 타입 | ES6에서 추가된 7번째 타입 |
| 객체 타입 | 객체 타입 | 객체 함수, 배열 등 |
6.1 숫자 타입
int, long, float, double를 구분하지 않는 하나의 숫자 타입만 존재
64비트 부동소수점 형식, 정수만을 위한 데이터 타입이 별도로 존재 하지 않음.
예제 06-01
// 모두 숫자 타입이다. var integer = 10; // 정수 var double = 10.12; // 실수 var negative = -20; // 음의 정수2진수, 8진수, 16진수를 표현하기 위한 데이터 타입을 제공하지 않음.
예제 06-02
var binary = 0b01000001; // 2진수 var octal = 0o101; // 8진수 var hex = 0x41; // 16진수 // 표기법만 다를 뿐 모두 같은 값이다. console.log(binary); // 65 console.log(octal); // 65 console.log(hex); // 65 console.log(binary === octal); // true console.log(octal === hex); // true모든 수는 실수로 처리, 정수로 표시되는 수끼리 나누더라도 실수가 나올 수 있다.
예제 06-03
// 숫자 타입은 모두 실수로 처리된다. console.log(1 === 1.0); // true console.log(4 / 2); // 2 console.log(3 / 2); // 1.5세가지 특별한 값도 표현할 수 있다.
- Infinity : 양의 무한대
- -Infinity : 음의 무한대
- NaN: 산술 연산 불가 (Not-a-number)
예제 06-04
// 숫자 타입의 세 가지 특별한 값 console.log(10 / 0); // Infinity console.log(10 / -0); // -Infinity console.log(1 * 'String'); // NaN자바 스크립트는 대 소문자를 구별하므로 NaN으로 표기 해야 한다.
예제 06-05
// 자바스크립트는 대소문자를 구별한다. var x = nan; // ReferenceError: nan is not defind
6.2 문자열 타입
텍스트 데이터를 나타내는 데 사용
문자열은 작은 따옴표(''), 큰따옴표(""), 또는 백틱(``)으로 텍스트를 감싼다.
예제 06-06
// 문자열 타입 var string; string = '문자열'; // 작은따옴표 string = "문자열"; // 큰따옴표 string = `문자열`; // 백틱(ES6) string = '작은따옴표로 감싼 문자열 내의 "큰따옴표"는 문자열로 인식된다.' string = "큰따옴표로 감싼 문자열 내의 '작은따옴표'는 문자열로 인식된다."문자열을 따옴표로 감싸는 이유는 키워드나 식별자 같은 토큰과 구별하기 위함.
예제 06-07
// 따옴표로 감싸지 않은 hello를 식별자로 인식한다. var string = hello; // ReferenceError: hello is not defined따옴표로 문자열을 감싸지 않는다면 스페이스와 같은 공백 문자도 포함이 불가.
자바스크립트의 문자열은 원시 타입이며, 변경 불가능한 값(immutable value)
6.3 템플릿 리터럴
ES6부터 템플릿 리터럴(template literal)이라고 하는 새로운 문자열 표기법이 도입
멀티라인 문자열(multi-lien string), 표현식 삽입(expression interpolation), 테그드 템플릿(tagged template) 등 문자열 처리기능을 제공한다. 백틱을 사용해 표현한다.
예제 06-08
var template = `Template literal`; console.log(template); // Template literal
6.3.1 멀티라인 문자열
일반 문자열은 줄바꿈이 허용 불가 -> 백슬래시로 시작하는 이스케이프 시퀸스를 사용
템플릿 리터럴 내에서는 이스케이프 시퀸스를 사용하지 않고 줄바꿈이 허용
예제 06-11
var template = `<ul> <li><a href="#">Home</a></li></ul>`;console.log(template);
6.3.2 표현식 삽입
표현식을 삽입하려면 ${}로 표현식을 감싼다.
예제 06-14
console.log(`1 + 2 = ${1 + 2}`); // 1 + 2 = 3
6.4 불리언 타입
true 와 false
조건문에 자주 사용함
예제 06-16
var foo = true;console.log(foo); // truefoo = false;console.log(foo); // false
6.5 undefined 타입
undefined가 유일
var로 선언한 변수는 undefined로 초기화
예제 06-17
var foo;console.log(foo); // undefined변수에 값이 없다고 명시하고 싶을 때는 null을 할당함.
6.6 null 타입
null이 유일한 값.
변수에 값이 없다는 것을 의도적으로 명시
함수가 유효한 값을 반환할 수 없는 경우 명시적으로 null을 반환
예제 06-18
var foo = 'Lee';// 이전 참조를 제거. foo 변수는 더 이상 'Lee'를 참조하지 않는다.// 유용해 보이지는 않는다. 변수의 스코프를 좁게 만들어 변수 자체를 재빨리 소멸시키는 편이 낫다.foo = null;
6.7 심벌 타입
ES6에 추가, 변경 불가능한 원시 타입 값
다른 값과 중복되지 않는 유일무이한 값
객체의 유일한 프로퍼티 키를 만들기 위해 사용
Symbol 함수를 호출해 생성
예제 06-20
// 심벌 값 생성var key = Symbol('key');console.log(typeof Key); // symbol// 객체 생성var obj = {};// 이름이 충돌할 위험이 없는 유일무이한 값인 심벌을 프로퍼티 키로 사용한다.obj[key] = 'value';console.log(obj[key]); // value
6.8 객체 타입
- 11장에서 자세히 다룸.
- 객체 기반 언어이며, 상기 타입을 제외한 건 모두 객체 타입이다.
6.9 데이터 타입의 필요성
- 값을 저장할 때 확보해야 하는 메모리 공간의 크기를 결정하기 위해
- 값을 참조할 떄 한 번에 읽어 들여야 할 메모리 공간의 크기를 결정하기 위해
- 메모리에서 읽어 들인 2진수를 어떻게 해석할지 결정하기 위해
6.10 동적 타이핑
6.10.1 동적 타입 언어와 정적 타입 언어
정적 타입 언어는 타입체크를 해서 안맞을 경우 실행을 막음
동적 타입의 경우 자유롭게 할당이 가능하다.
예제 06-23
var foo;console.log(typeof foo); // undefinedfoo = 3;console.log(typeof foo); // numberfoo = 'Hello';console.log(typeof foo); // stringfoo = true;console.log(typeof foo); // booleanfoo = null;console.log(typeof foo); // objectfoo = Symbol(); // 심벌console.log(typeof foo); // symbolfoo = {}; // 객체console.log(typeof foo); // objectfoo = []; // 배열console.log(typeof foo); // objectfoo = function () {}; // 함수console.log(typeof foo); // objecttypeof 연산자는 변수에 할당된 값의 데이터 타입을 반환
동적 타이핑 : 선언이 아닌 할당에 의해 타입이 결정(타입추론 type inference)되며, 재할당에 의해 변수의 타입은 언제든지 동적으로 변한다.
6.10.2 동적 타입 언어와 변수
- 편리하다
- 변수값 추적하기가 어려울 수 있다.
- 유연성이 높지만 신뢰성이 떨어진다.
- 변수 사용은 최소화
- 변수의 스콥을 최대한 좁게
- 전역 변수는 최대한 사용하지 않는다.
- 변수보다는 상수값을 사용해 값의 변경을 억제
- 변수의 목적이나 의미를 파악할 수 있도록 네이밍 한다.
- 가독성이 좋은 코드가 좋은 코드다
[모던 자바스크립트 Deep Dive] 05장
05장 표현식과 문
5.1 값
표현식(expression)이 평가(evaluate)되어 생성된 결과를 말한다.
평가 : 식을 해석해서 값을 생성하고나 참조하는 것
예제 05-01
// 10 + 20은 평가되어 숫자 값 30을 생성한다. 10 + 20; // 30모든 값은 데이터 타입을 가지며, 비트로 나열
데이터 타입에 따라 값이 다르게 해석될 수 있다.
예제 05-02
// 벼눗에는 10 + 20이 평가되어 생성된 숫자 값 30이 할당된다. var sum = 10 + 20;
5.2 리터럴
리터럴(literal) : 사람이 이해할 수 있는 문자 또는 약속된 기호를 사용해 값을 생성하는 표기법(notation)
예제 05-03
// 숫자 리터럴 3 3자바스크립트 엔진은 코드가 실행되는 시점인 런타임에 리터럴을 평가해 값을 생성한다.
5.3 표현식
표현식(expression) : 값으로 평가될 수 있는 문(statement), 평가되면 새로운 값을 생성하거나 기존 값을 참조한다.
예제 05-04
var score = 100;50 + 50은 리터럴과 연산자로 이루어져있음. 표현식
예제 05-05
var score = 50 + 50;변수 식별자를 참조하면 변수 값으로 평가, 값이므로 표현식이다.
예제 05-06
score; // -> 100예제 05-07
// 리터럴 표현식 10 'Hello; // 식별자 표현식(선언이 이미 존재한다고 가정) sum person.name arr[1] // 연산자 표현식 10 + 20 sum = 10 sum !== 10 // 함수/메서드 호출 표현식(선언이 이미 존재한다고 가정) square() person.getName()예제 05-08
var x = 1 + 2; // 식별자 표현식 x는 3으로 평가된다. x + 3; // -> 6표현식은 다른 표현식의 일부가 되어 새로운 값을 만들어낼 수 있다.
5.4 문
문(statement) : 프로그램을 구성하는 기본 단위이자 최소 실행 단위
- 토큰(token) : 문법적인 의미를 가지며, 문법적으로 더 이상 나눌 수 없는 코드의 기본 요소, 키워드, 식별자, 연산자, 리터럴, 세미콜론, 마침표
- 명령문 -> 선언문, 할당문, 조건문, 반복문
예제 05-09
// 변수 선언문 var x;// 할당문x = 5;// 함수 선언문function foo () {} // 조건문if (x > 1 ) { console.log(x); }// 반복문for (var i = 0; i < 2; i++>) { console.log(i); }
5.5 세미콜론과 세미콜론 자동 삽입 기능
세미콜론(;) -> 문의 종료를 의미
중괄호로 묶은 코드 블록 뒤에는 세미콜론을 붙이지 않는다. if, for, 함수
- 자체 종결성(self closing)을 갖기 때문
세미콜론은 생략이 가능하다 -> 자바스크립트 엔진이 해석할 때 문의 끝이라고 예측되는 지점에 세미콜론을 자동으로 붙여주는 세미콜론 자동 삽입 기능(ASI automatic semicolon insertion)이 암묵적으로 수행되기 떄문
- ASI를 제대로 예측하지 못해 제대로 활용하지 못하는 경우도 있음
예제 05-10
function foo () { return {} // ASI의 동작 결과 => return; {}; // 개발자의 예측 => return ();}console.log(foo()); // undefinedvar bar = function () {}(function() {})();// ASI 동작 결과 => var bar = function () {}(function() {})();// 개발자의 예측 => var bar function () {}; (function() {})();// TypeError: (intermediate value)(...) is not a function세미콜론을 붙이거나 안붙이거나 얘기가 많지만 책에서는 붙이기로 함.
5.6 표현식인 문과 표현식이 아닌 문
표현식은 문의 일부 일수도 있고 그 자체로 문이 될 수도 있따.
예제 05-11
// 변수 선언문은 값으로 평가될 수 없으므로 표현식이 아니다.var x;// 1, 2, 1 + 2, x = 1 + 2는 모두 표현식이다.// x = 1 + 2는 표현식이면서 완전한 문이기도 하다.x = 1 + 2;표현식인 문과 표현식이 아닌 문을 구별하는 가장 간단하고 명료한 방법은 변수에 할당해 보는 것이다.
예제 05-12
// 표현식이 아닌 문은 값처럼 사용할 수 없다.var foo = var x; // SyntaxError : Unexpected token var예제 05-13
// 변수 선언문은 표현식이 아닌 문이다.var x;// 할당문은 그 자체가 표현식이지만 완전한 문이기도 하다. 즉, 할당문은 표현식인 문이다.x = 100;예제 05-14
// 표현식인 문은 값처럼 사용할 수 있다.var foo = x = 100;console.log(foo); // 100
[모던 자바스크립트 Deep Dive] 04장
04장 변수
4.1 변수란 무엇인가? 왜 필요한가?
- 컴퓨터의 모든 데이터는 메모리에 저장되며 2진수로 저장된다.
- 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름, 값의 위치를 가리키는 상직적인 의미
- 변수 이름(변수명) : 메모리 공간에 저장된 값을 식별할 수 있는 고유 이름
- 변수 값 : 변수에 저장된 값.
- 할당(assignment) : 변수에 값을 저장
- 참조(reference) : 변수에 저장된 값을 읽어 드림
- 변수명은 잘지어야 한다.
4.2 식별자
- 변수의 이름을 식별자라고도 함.
- 어떤 값을 구별해서 식별할 수 있는 고유한 이름
- 값이 저장되어 있는 메모리 주소와 매핑 관계
- 식별자는 값이 아니라 메모리 주소를 기억함.
- 변수 뿐만 아니라 함수 클래스도 포함됨.
- 선언(declaration)에 의해서 식별자의 존재를 알림
4.3 변수 선언
변수를 생성하는 행위, 값 저장을 위해 메모리 공간을 확보(allocate) 하고, 메모리 공간의 주소를 연결(name binding)해서 값을 저장할 수 있게 준비
변수 사용을 위해서는 선언이 필요함.
변수 선언은 var, let, const를 사용, let, const는 ES6부터 사용 가능.
let, const는 var의 단점을 보완하기 위해 도입됨.
var 키워드는 뒤에오는 변수 이름으로 새로운 변순을 선언을 지시
예제 04-04
var scope; // 변수 선언(변수 선언문)변수 선언 후 확보된 메모리에는 undefined라는 값이 암죽적으로 할당되어 초기화 된다.
변수 선언의 단계
- 선언 단계 : 변수 이름을 등록해 자바스크립트 엔진에 변수의 존재를 알림
- 초기화 단계 : 값을 저장히기 위한 메모리 공간을 확보 undefined를 할당해 초기화
변수 이름은 실행 컨텍스트에 등록
실행 컨텍스트(execution context) : 코드의 실행결과를 실제로 관리하는 영역
- 변수 이름과 값은 실행 컨텍스트 내 Key / Value 형식인 객체로 등록되어 관리
4.4 변수 선언의 실행 시점과 변수 호이스팅
예제 04-05
console.log(score); // undefined var score; // 변수 선언문score 변수 선언보다 console.log가 앞에 있더라도 참조 에러가 아닌 undefined가 떨어진다.
변수 선언이 코드가 한 줄씩 순차적으로 실행되는 시점, 즉 런타임(runtime)이 아니라 그 이전 단계에 먼저 실행되기 떄문이다.
자바스크립트 엔진은 한줄씩 실행하기에 앞서 소스코드의 평가 과정을 거치면서 소스코드 실행할 준비를 한다.
이 시점에 변수 선언을 포함한 모든 선언문(변수 선언문, 함수 선언문 등)을 소스코드에서 찾아내서 먼저 실행한다.
평가 과정이 끝나면 선언문을 제외하고 소스코드를 한줄씩 실행한다.
변수 선언은 소스코드 어디에 있어도 상관이 없다.
변수 호이스팅(variable hoisting) : 변수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트의 고유의 특징
4.5 값의 할당
변수에 값을 할당할 떄는 '='를 사용한다.
예제 04-06
var scoure; // 변수 선언 score = 80; // 값으 ㅣ할당변수를 선언하면서 값을 할당할 수도 있음.
예제 04-07
var score = 80; // 변수 선언과 값의 할당변수 선언과 할당의 실행시점이 다르다.
변수의 선언은 런타임 이전, 할당은 런타임에 실행
예제 04-08
console.log(score); // undefined var score; // 1. 변수 선언 score = 80; // 2. 값의 할당 console.log(score); // 80예제 04-09
console.log(score); // undefined var score = 80; // 변수 선언과 값의 할당 console.log(score); // 80예제 04-10
console.log(score); // undefined score = 80; // 값의 할당 var score; // 변수 선언 console.log(score); // 80
4.6 값의 재할당
재할당 : 이미 값이 할당되어 있는 변수에 새로운 값을 또다시 할당
예제 04-11
var score = 80; // 변수 선언과 값의 할당 score = 90; // 값의 재할당상수(constant) : 변수에 저장된 값을 변경 불가, 재할당이 불가함 -> const
값을 재할당 할 경우 메모리 공간을 확보해서 값을 재할당 한다(같은 메모리주소에 넣지 않는다.)
가비지 콜렉터 : 애플리케이션이 할당한 메모리 공간을 주기적으로 검사하여 더 이상 사용하지 않는 메모리를 해제하는 기능, 즉 어떤 식별자도 참조하지 않는 메모리 공간을 삭제하는 기능, 자바스크립트는 가비지 콜렉터를 내장하고 있는 매니지드 언어로 메모리 누수(memory leak)를 방지한다.
매니지드 언어(managed language) vs 언 매니지드 언어(unmanaged language)
- C와 같은 언매니지드 언어는 개발자가 명시적으로 메모리를 할당하고 해제 하기 위한 malloc(), free()같은 메모리 제어 기능을 제공
- 자바스크립트와 같은 매니지드 언어는 메모리 할당 및 헤제를 언어 차원에서 담당하고 있어서 개발자가 직접적인 메모리 제어를 허용하지 않음.
4.7 식별자 네이밍 규칙
식별자는 다음과 같은 네이밍 규칙을 준수해야 한다.
- 식별자는 특수문자를 제외한 문자, 숫자, 언더스코어(_), 달러 기호($)를 포함할 수 있다.
- 식별자는 특수문자를 제외한 문자, 언더스코어(_), 달러 기호($)로 시작해야 한다. 숫자로 시작하는 것은 허용하지 않는다.
- 예약어는 식별자로 사용할 수 없다.(await, break, case ....)
쉼표로 여러개의 변수를 선언이 가능하나 가독성이 좋지 않음.
예제 04-12
var person, $elem, _name, first_name, val1;ES5부터 유니코드 문자를 허용, 비권장
예제 04-13
var 이름;다음 식별자는 명명 규칙에 위배되므로 변수 이름으로 사용이 불가하다
예제 04-14
var first-name; // SyntaxError : Unexpected token -var 1st; // SyntaxError : Invalid or unexpected tokenvar this; // SyntaxError : Unexpected token this자바스크립트는 대소문자를 구별하므로 다음 변수는 각각 별개의 변수다.
예제 04-15
var firstname;var firatName;var FIRSTNAME;변수 이름은 변수의 목적 존재를 쉽게 이해할 수 있도록 의미를 명확히 표현해야 한다.
예제 04-16
var x = 3; // NG. x 변수가 의미하는 바를 알 수 없다.var score = 100; // OK. score 변수는 점수를 의미한ㄷ.변수 선언에 별도의 주석이 필요하다면 변수의 존재 목적을 명확히 드러내지 못하는 것이다.
예제 04-17
// 경과 시간, 단위는 날짜다.var d; // NGvar elapsedTimeInDays; // OK네이밍 컨벤션(naming convention) 하나 이상의 영어 단어로 구성된 식별자를 만들떄 가독성이 좋게 만드는 명명 규칙, 하기 4가지가 많이 사용됨.
예제 04-18
// 카멜 케이스(camelCase)var firstName;// 스네이크 케이스(snake_case)var first_name;// 파스칼 케이스(PascalCase)var FirstName;// 헝가리언 케이스(typeHungarianCase)var strFirstName; // type + identifiervar $elem = document.getElementById('myId'); // DOM 노드var observable$ = fromEvent(document, 'click'); // RxJS 옵저버블자바스크립트에서는 일반적으로 하기와 같이 사용하고 있으며 가독성을 높이기 위해서는 하기와 같이 사용하는 것이 좋다.
- 카멜 케이스 : 변수나 함수
- 파스칼 케이스 : 생성자 함수, 클래스의 이름
[모던 자바스크립트 Deep Dive] 01~03장
01장 프로그래밍
1.1 프로그래밍이란?
- 컴퓨터에게 실행을 요구하는 일종의 커뮤니케이션
- Computational thinking(컴퓨팅 사고)가 필요하다.
1.2 프로그래밍 언어
- 프로그래밍이란 프로그래밍 언어를 사용해 컴퓨터에서 실행을 요구하는 일종의 커뮤니케이션, 구문(Syntax), 의미(semantics)의 조합.
- 사람이 프로그래밍 언어를 작성하여 컴파일러혹은 인터프린터를 통해서 컴퓨터가 이해할 수 있도록 기계어로 전달함.
1.3 구문과 의미
- 요구사항의 집합을 분석해서 적절한 자료구조와 함수의 집합으로 변환한 후, 그 흐름을 제어하는 것.
02장 자바스크립트란?
2.1 자바스크립트의 탄생
- 넷스케이프 커뮤니케이션즈에서 웹페이지 보조적인 기능을 수행하기 위해 브랜던 아이크가 개발한 경량 프로그래밍 언어
- 모카 -> 라이브크립트 -> 자바스크립트로 최정 명명
2.2 자바스크립트의 표준화
- KJscript와의 문제로 크로스 브라우징 이슈가 발생하기 시작
- ECMA 인터내셔널에 자바스크립트 표준화 요청
- 1997년 7월 ECMA-262라는 표준화된 자바스크립트 사양이 완성
- 상표권 문제로 ECMAScript로 명명
- 이후 ES11까지 계속 발전되어 옴.
2.3 자바스크립트의 성장의 역사
- Ajax : 서버와 브라우저가 비동기 방식으로 데이터를 교환할 수 있는 통신기술, 필요한 부분만 렌더링이 가능
- jQuery : DOM을 더욱 쉽게 제어할 수 있게 만듬.
- V8 자바스크립트 엔진 : 구글의 엔진, 데크스톱 애플리케이션과 유사한 UX를 제공할 있는 언어로 정착
- Node.js : 구글 V8자바스크립트 엔진으로, 브라우저 이외의 환경에서 작동할 수 있게 만든 런타임 환경
- SPA 프레임워크 : Single Page Application, CBD(Component based development) 방법론에 기반, Angular, React, Vue.js, Svelet 등이 있음.
2.4 자바스크립트와 ECMAScript
- 자바스크립트의 표준사양인 ECMA-262, 자바스크립트의 뼈대
- ECMAScript + 브라우저가 지원하는 클라이언트 사이드 Web API -> 자바스크립트
2.5 자바스크립트의 특장
- 웹 브라우저에서 동작하는 유일한 프로그래밍 언어
- 인터프린터 언어(컴파일 X)
- 명령형, 함수형, 프로토타입 기반 객체지향 프로그래밍을 지원하는 멀티 패러다임 프로그래밍 언어
2.6 ES6 브라우저 지원 현황
- IE나 구형 브라우져를 제외하고는 대부분 지원하고 있음.
- 구형을 위해서는 바벨과 같은 트랜스파일러를 사용해 ES6 -> ES5 이하로 다운그레이드 하여야 함.
03장 자바스크립틑 개발 환경과 실행 방법
3.1 자바스크립트 실행환경
- 브라우저와 Node.js 환경으로 구분됨.
- 브라우저 : ECMAScript + Client-side APIs
- Node.js : ECMAScript + Node.js Host APIs
3.2 웹 브라우저
- 책에선 크롬 브라우저를 사용함(점유율 높고 표준 사양 준수)
- F12를 통해 개발자 도구 사용가능
- Console창 자주 사용하니 열어둘것.
- 웹브라우저에서 실행 및 디버깅 방법 설명
3.3 Node.js
- Node.js 설치 -> http://nodejs.org
- REPL(Read Eval Print Loop) 지원 -> ..vs Code 쓸꺼라 안씀.
3.4 비주얼 스튜디오 코드
- VS CODE 설치 -> https://code.visualstudio.com
- Code Runner 확장 플러그인 : Node.js 환경을 사용해 자바스크립트를 실행 해줌, Ctrl + Alt + N 키를 사용하여 실행
- Live Server 확장 플러그인 : 소스코드를 수정할 떄 마다 수정사항을 브라우저에 자동으로 반영, 우측 하단에 Go Live를 사용해서 실행
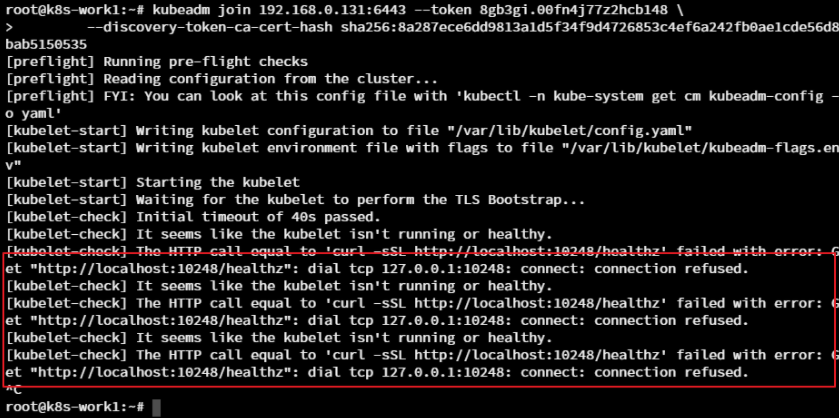
[k8s] Get http://localhost:10248/healthz: dial tcp 127.0.0.1:10248: connect: connection refused. 발생 시.
redplug입니다.
테스트 환경은 Ubuntu 18.04.2 LTS 버젼 입니다.
쿠버네티스 설치 진행 시 kubeadm init, join 시 'http://localhost:10248/healthz: dial tcp 127.0.0.1:10248: connect: connection refused.' 문구를 마주치게 될 수도 있는데요. (cgroup관련)
구글링 해서 전 하기와 같은 방법으로 해결 하였습니다.

sudo mkdir /etc/docker
cat <<EOF | sudo tee /etc/docker/daemon.json
{
"exec-opts": ["native.cgroupdriver=systemd"],
"log-driver": "json-file",
"log-opts": {
"max-size": "100m"
},
"storage-driver": "overlay2"
}
EOF상기 문구 실행 후
sudo systemctl enable docker
sudo systemctl daemon-reload
sudo systemctl restart docker
# kubelet가 실행인지 확인
sudo systemctl status kubelet
# 실행중이 아닐 경우
sudo systemctl start kubelet상기내용 실행 -> kubeadm restart -> kubeadm init or join 재실행
증상이 동일한 경우라면 재부팅 후에 진행(전 재부팅 후에 정상 설치 되었습니다.)
관련 링크 :
https://kubernetes.io/docs/setup/production-environment/container-runtimes/#docker
Container runtimes
You need to install a container runtime into each node in the cluster so that Pods can run there. This page outlines what is involved and describes related tasks for setting up nodes. This page lists details for using several common container runtimes with
kubernetes.io
ADFS Copyright 부분 수정하기
redplug입니다.
ADFS(Active Directory Federation Services)의 웹페이지상에 하단에 Microsoft Copyright 부분이 있는데 해당 부분에 대한 삭제 정보는 하기와 같습니다.
다만 삭제가 가능하고 수정은 불가능한ㄷ요
삭제가 아닌 수정을 하고자 하는 경우에는 하기와 같이 작업 합니다.
adfs서버에서 테마 Export할 폴더 생성 -> Powershell 오픈
# 사용자 테마 생성
New-AdfsWebTheme –Name custom –SourceName default
# 폴더 지정하여 테마 Export
Export-AdfsWebTheme -Name custom -DirectoryPath C:\export
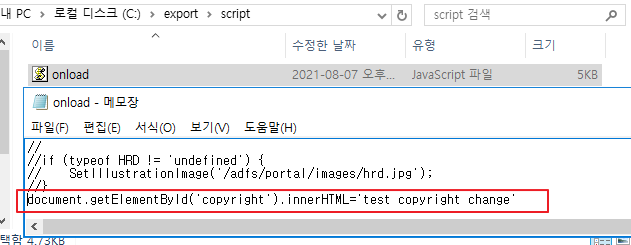
추출한 폴더 -> sciprt 폴더 -> onlolad.js 파일 오픈 후 최하단에 문구 추가후 저장.
document.getElementById('copyright').innerHTML='변경하고자 하는 copyright로 문구 수정'

# 설정한 테마 적용
Set-AdfsWebTheme -TargetName custom -OnLoadScriptPath "c:\export\script\onload.js"
웹페이지에서 수정 정보 확인

AZ-900, AZ-104 자격증 취득
1. AZ-900 : Azure Fundamentals
AZ-900은 Azure의 가장 기초적인 개념에 대한 시험입니다.

시험 접수 사이트
https://docs.microsoft.com/ko-kr/learn/certifications/exams/az-900
현재 온라인 접수만 받고 있는 상태입니다. (2021-07-27기준)
영문 신분증(여권 등..) 꼭 준비하시길 바랍니다. 시험준비하면서 신분증 관련해서 확인 도중 여권이 만료되있어서 여기저기 찾아보니 영문이름이 적힌 신용카드도 된다고 어디선가 봐서 그걸로 준비하다가 시험 못볼 뻔 했습니다.
시험은 한국어로 볼 경우 한국어/영문 둘다 확인이 가능하기 떄문에 시험 신청은 한국어로 신청 하시는게 좋습니다.
사전에 컴퓨터 환경 테스트가 가능하고 시험은 접수시간 30분 전부터 접속하여 확인이 가능합니다.
Traning Day강의(2일)를 들은 후에 자격증 시험을 볼수 있는 바우처(무료)를 발급해줍니다.
https://www.microsoft.com/ko-kr/events/training-days
Microsoft Azure Virtual Training Day항목의 Fundamentals 수강(AI, Data가 붙은건 다른 시험입니다.)
전 급하게 좀 보느라 비용을 지불하고($69 USD)보았습니다.
공부방법은 하기 3가지가 있으며 Training Day로 개념 파악 및 바우처 취득 후에 덤프보고 시험 보시면 될것 같습니다.
1. 상기 Training Day를 통해 온라인 수업
1-1. github 실습 진행 : https://microsoftlearning.github.io/AZ-900T0xKO-MicrosoftAzureFundamentals/
github의 경우 트레이닝 데이에 하는 모듈 실습입니다.
2. 셀프 모듈학습 : https://docs.microsoft.com/ko-kr/learn/paths/az-900-describe-cloud-concepts/
3. 무료덤프 : https://www.examtopics.com/exams/microsoft/az-900/
준비에서 취득까지 약 10일정도 걸렸습니다.
2. AZ-104 : Microsoft Azure Administrator Associate
AZ-100을 예전에 취득했었는데 만료가 얼마남지 않은 상태 + 갱신이 좀 필요하여 시험을 보았습니다.
AZ-104는 실제 Azure 환경(구독, 보안, 인프라, 네트워크, 온프레미스 연결, 스토리지등등)의 리소스에 대한 이해와 기본적인 사용법 등에 대한 시험이라고 보여집니다.

시험 접수 사이트
https://docs.microsoft.com/ko-kr/learn/certifications/exams/az-104
Exam AZ-104: Microsoft Azure Administrator - Learn
Exam AZ-104: Microsoft Azure Administrator
docs.microsoft.com
시험비는 $115 USD 입니다.
공부방법은 AZ-900과 마찬가지로 하기 3가지 방법을 통해 학습 하였습니다.
셀프 모듈 학습 -> github로 실습 진행 - > 덤프 숙지 후 시험의 순서를 추천 드립니다.
1. github 실습 진행 : https://github.com/MicrosoftLearning/AZ-104KO-MicrosoftAzureAdministrator
2. 셀프 모듈학습 : https://docs.microsoft.com/ko-kr/learn/certifications/exams/az-104?tab=tab-learning-paths
3. 무료덤프 : https://www.examtopics.com/exams/microsoft/az-104/
준비에서 취득까지 약 한달 소요되었습니다.
AZ-900, AZ-104 둘 다 examtopics 덤프사이트에서 많이 나오는 편이라 덤프만 숙지하더라도 합격은 가능할 것으로보입니다만, 가능하면 이론 실습을 통해서 Azure를 더 알아가는게 좋지 않을까 합니다!
[k8s] k8s 설치
1. 노드구성 : k8s-master, k8s-node1, k8s-node2
2. Hyper-v 에 Ubuntu 20.04 설치하여 진행
3. 3대 모두 Docker 설치 진행
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
## apt 레파지토리 업데이트
sudo apt-get update
## 사전 설치 진행
sudo apt-get install -y \
apt-transport-https \
ca-certificates \
curl \
gnupg \
lsb-release
## GPG 키 추가
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | \
sudo gpg --dearmor -o /usr/share/keyrings/docker-archive-keyring.gpg
## 레파지토리 추가
echo \
"deb [arch=amd64 signed-by=/usr/share/keyrings/docker-archive-keyring.gpg] https://download.docker.com/linux/ubuntu \
$(lsb_release -cs) stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/null
## 도커 설치
sudo apt-get update
sudo apt-get install -y docker-ce docker-ce-cli containerd.io
## 도커 등록 및 실행
sudo systemctl enable docker
sudo systemctl start docker
## 도커 버젼 확인
sudo docker version
|
4. 쿠버네티스 설치
4.1 설치 사양
Installing kubeadm
kubernetes.io/docs/setup/production-environment/tools/kubeadm/install-kubeadm/
Installing kubeadm
This page shows how to install the kubeadm toolbox. For information how to create a cluster with kubeadm once you have performed this installation process, see the Using kubeadm to Create a Cluster page. Before you begin A compatible Linux host. The Kubern
kubernetes.io
Before you begin
- A compatible Linux host. The Kubernetes project provides generic instructions for Linux distributions based on Debian and Red Hat, and those distributions without a package manager.
- 2 GB or more of RAM per machine (any less will leave little room for your apps).
- 2 CPUs or more.
- Full network connectivity between all machines in the cluster (public or private network is fine).
- Unique hostname, MAC address, and product_uuid for every node. See here for more details.
- Certain ports are open on your machines. See here for more details.
- Swap disabled. You MUST disable swap in order for the kubelet to work properly.

4.2 설치 진행
- 스왑 끄기
sudo swapoff -a
/etc/fstab에서 # swap was on~~ 하단 UUID 에 # 주석처리 진행
또는 swapoff -a && sed -i '/swap/s/^/#/' /etc/fstab
- 설치 전 환경 설정(네트워크 설정, master,node1~2 브릿지 네트워크 리슨할 수 있도록 설정 )
|
1
2
3
4
5
6
7
8
9
|
cat <<EOF | sudo tee /etc/modules-load.d/k8s.conf
br_netfilter
EOF
cat <<EOF | sudo tee /etc/sysctl.d/k8s.conf
net.bridge.bridge-nf-call-ip6tables = 1
net.bridge.bridge-nf-call-iptables = 1
EOF
sudo sysctl --system
|
- 방화벽 오픈(테스트 여서 오프함)
|
1
2
|
sudo systemctl stop firewalld
sudo systemctl disable firewalld
|
- kubeadm(전체관리), kubelet(데몬), kubectl(명렁어) 설치
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
## Download the Google Cloud public signing key
sudo curl -fsSLo /usr/share/keyrings/kubernetes-archive-keyring.gpg https://packages.cloud.google.com/apt/doc/apt-key.gpg
## Add the Kubernetes apt repository:
echo "deb [signed-by=/usr/share/keyrings/kubernetes-archive-keyring.gpg] https://apt.kubernetes.io/ kubernetes-xenial main" | sudo tee /etc/apt/sources.list.d/kubernetes.list
## Update apt package index, install kubelet, kubeadm and kubectl, and pin their version:
sudo apt-get update
sudo apt-get install -y kubelet kubeadm kubectl
sudo apt-mark hold kubelet kubeadm kubectl
## kubelet 실행
sudo systemctl enable kubelet
sudo systemctl start kubelet
|
4.3 kubeadm으로 클러스터 구성
- 마스터에서만 실행
|
1
|
kubeadm init
|
- init 완료 후 Join 토큰 저장

- kubectl 명령어 허가
|
1
2
3
4
5
6
|
To start using your cluster, you need to run the following as a regular user:
mkdir -p $HOME/.kube
sudo cp -i /etc/kubernetes/admin.conf $HOME/.kube/config
sudo chown $(id -u):$(id -g) $HOME/.kube/config
|

- Pod Network 설치
|
1
2
|
kubectl apply -f "https://cloud.weave.works/k8s/net?k8s-version=$(kubectl version | base64 | tr -d '\n')"
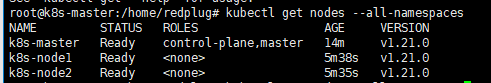
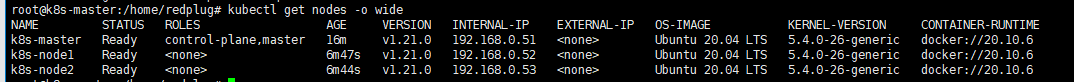
kubectl get nodes
|

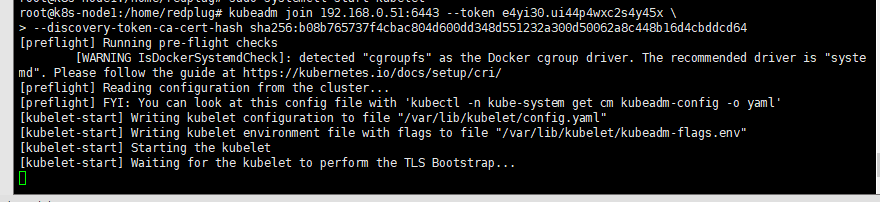
- Join 토큰을 node에서 실행

- bash 명령어 관련 : kubernetes.io/docs/reference/kubectl/cheatsheet/
명령어 좀 편하게...
|
1
2
3
4
|
source <(kubectl completion bash)
echo "source <(kubectl completion bash)" >> ~/.bashrc
source <(kubeadm completion bash)
echo "source <(kubeadm completion bash)" >> ~/.bashrc
|
설치완료


참고 :
www.youtube.com/watch?v=lheclzO-G7k&list=PLApuRlvrZKohaBHvXAOhUD-RxD0uQ3z0c&index=4
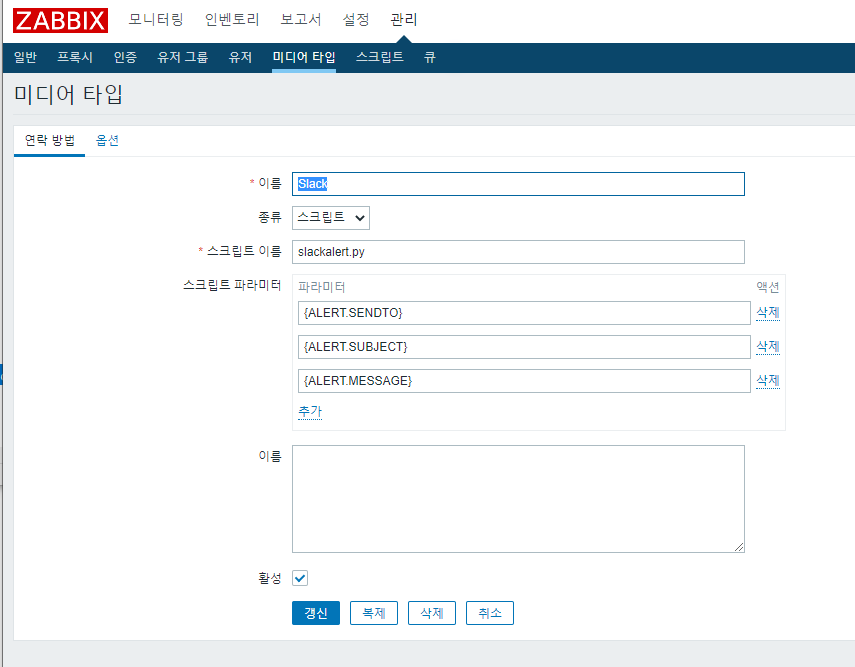
zabbix 슬랙 알람(파이썬코드)
zabbix에서 기존에 활용하던 쉘스크립트에서 curl이 작동을 하지않아 (원인은 아직도 파악 못함..)
방법을 찾다가 python으로 설정이 가능해서 해당 부분으로 작성하였습니다.

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
#!/usr/bin/env python
# coding: utf-8
import requests
import sys
import json
## zabbix에서 가져오는 파라미터 값
sendto = str(sys.argv[1])
subject = str(sys.argv[2])
message = str(sys.argv[3])
username = "Zabbix Bot"
## slack webhooks URL
url = "https://hooks.slack.com/services/XXXXX"
if subject.startswith("OK"):
icon = ":smile:"
color = "good"
elif subject.startswith("PROBLEM"):
icon = ":skull"
color = "danger"
else:
icon = ":innocent:"
color = "#439FE0"
def send_message_to_slack(url,sendto,subject,message):
payload = {"channel" : sendto,
"username" : username,
"icon_emoji" : icon,
"attachment" : [
{
"color" : color,
"text" : message
}
]
requests.post(url, data=json.dumps(payload), headers={'Content-Type': 'application/json'})
send_message_to_slack(url,sendto,subject,message)
|
