tomcat에 application-local.properties 적용하기 (Windows)
톰캣 -> bin폴더 -> setenv.bat 파일 생성 -> 하기 입력 -> startup.bat 파일 실행해서 프로파일 확인
set SPRING_PROFILES_ACTIVE=local
[모던 자바스크립트 Deep Dive] 11장
11장 원시 값과 객체의 비교
11.1 원시 값
- 원시 타입 : 변경 불가능한 값
- 객체 타입 : 변경 가능한 값
- 원시 값 변수할당 : 실제 값이 저장
- 객체 값 변수할당 : 참조 값이 저장
11.1.1 변경 불가능한 값
원시 값은 읽기전용 값으로서 변경할 수 없다.
변경이 불가능하다는 것은 변수가 아니라 값에 대한 진술이다.
// const 키워드를 사용해 선언한 변수는 재할당이 금지된다. 상수는 재할당이 금지된 변수일 뿐이다. const o = {}; // const 키워드를 사용해 선언한 변수에 할당한 원시값(상수)은 변경할 수 없다. // 하지만 const 키워드를 사용해 선언한 변수에 할당한 객체는 변경할 수 있다. o.a = 1; console.log(o); // {a: 1}변수의 값을 바꾼다 -> 참조하던 메모리 공간의 주소를 변경한다.
11.1.2 문자열과 불변성
숫자는 값이 다르더라도 메모리 공간을 동일하게 차지하나, 문자열은 크기에 따라 공간이 다르다
// 문자열은 0개 이상의 문자들로 이뤄진 집합이다. var str1 = ''; // 0개의 문자로 이뤄진 문자열(빈 문자열) var str2 = 'Hello'; // 5개의 문자로 이뤄진 문자열var str = 'Hello'; str = 'world';Hello와 world 둘다 메모리 공간을 차지한다.
var str = 'string'; // 문자열은 유사 배열이므로 배열과 유사하게 인덱스를 사용해 각 문자에 접근할 수 있다. // 하지만 문자열은 원시값이므로 변경할 수 없다. 이때 에러가 발생하지 않는다. str[0] = 'S'; console.log(str); // string이미 생성된 문자열의 일부 문자를 변경해도 반영되지 않는다. > 데이터 신뢰성 보장
변수에 새로운 문자열을 재할당 하는것은 가능 > 변경이 아닌 새로운 문자열을 할당하는 것이기 때문
11.1.3 값에 의한 전달
값에 의한 전달
var score = 80; var copy = score; console.log(score); // 80 console.log(copy); // 80 score = 100; console.log(score); // 100 console.log(copy); // 80값은 복사되어 다른 메모리 공간에 저장된 별개의 값이다.
var score = 80; // copy 변수에는 score 변수의 값 80이 복사되어 할당된다. var copy = score; console.log(score, copy); // 80 80 console.log(score === copy); // truescore 값을 변경해도 copy 변수에 값에 영향을 주지 않는다.
var score = 80; // copy 변수에는 score 변수의 값 80이 복사되어 할당된다. var copy = score; console.log(score, copy); // 80 80 console.log(score === copy); // true // score 변수와 copy 변수의 값은 다른 메모리 공간에 저장된 별개의 값이다. // 따라서 score 변수의 값을 변경해도 copy 변수의 값에는 어떠한 영향도 주지 않는다. score = 100; console.log(score, copy); // 100 80 console.log(score === copy); // false두 변수 중 어느 하나의 변수에 값을 재 할당하는 시점이든 결국 서로 간섭할 수 없다.
11.2 객체
- 프로퍼티의 개수가 동적이다. 제약이 없다. 메모리 공간의 크기를 사전에 정해둘 수없다.
- 객체는 원시 값과 다른 방식으로 동작하도록 설계되어 있다.
11.2.1 변경 가능한 값
- 객체를 할당한 변수는 재할당 없이 객체를 직접 변경할 수 있다.
- 재할당 없이 프로퍼티를 동적으로 추가,갱신,삭제 할 수 있다.
- 비용이 많이 들어 메모리 사용 효율성과 성능을 위해 변경 가능한 값으로 설계됨.
- 여러개의 식별자가 하나의 객체를 공유할 수 있다.
11.2.2 참조에 의한 전달
식별자가 하나의 객체를 공유
var person = { name: 'Lee' }; // 참조값을 복사(얕은 복사) var copy = person;객체를 가르키는 변수(원본, person)를 다른 변수(사본, copy)에 할당하면 원본의 참조값이 복사되어 전달된다. > 참조에 의한 전달.
person과 사본 copy가 저장된 메모리는 다르지만 동일한 객체를 가르킨다. > 객체를 변경할 경우에 서로 영향을 주고 받는다.
var person = { name: 'Lee'};// 참조값을 복사(얕은 복사). copy와 person은 동일한 참조값을 갖는다.var copy = person;// copy와 person은 동일한 객체를 참조한다.console.log(copy === person); // true// copy를 통해 객체를 변경한다.copy.name = 'Kim';// person을 통해 객체를 변경한다.person.address = 'Seoul';// copy와 person은 동일한 객체를 가리킨다.// 따라서 어느 한쪽에서 객체를 변경하면 서로 영향을 주고 받는다.console.log(person); // {name: "Kim", address: "Seoul"}console.log(copy); // {name: "Kim", address: "Seoul"}문제
var person1 = { name: 'Lee'};var person2 = { name: 'Lee'};console.log(person1 === person2); // ① falseconsole.log(person1.name === person2.name); // ② trueperson1과 person2 가르키는 객체는 같지만, 변수의 참조값(할당한 메모리 값)은 다르기 때문에 false
person1과 person2가 가르키는 객체가 같고 해당 객체내의 같은 프로퍼티 값을 가르키기 떄문에 true
[모던 자바스크립트 Deep Dive] 10장
10장 객체 리터럴
10.1 객체란?
- 원시 값을 제외한 나머지 값(함수, 배열, 정규 표현식 등)은 객체
- 객체는 0개 이상의 프로퍼티로 구성된 집합이며, 프로퍼티는 키와 값으로 구성된다.
- 함수도 객체가 될 수 있다.
10.2 객체 리터럴에 의한 객체 생성
자바스크립트의 객체 생성 방법
- 객체 리터럴
- Object 생성자 함수
- 생성자 함수
- Object.create 메서드
- 클래스(ES6)
객체 리터럴은 중괄호({....}) 내에 0개 이상의 프로퍼티를 정의
var person = { name: 'Lee', sayHello: function () { console.log(`Hello! My name is ${this.name}.`); } }; console.log(typeof person); // object console.log(person); // {name: "Lee", sayHello: ƒ}var empty = {}; // 빈 객체 console.log(typeof empty); // object
- 객체 리터럴의 닫는 중괄호 뒤에는 세미콜론을 붙인다.
10.3 프로퍼티
객체는 프로퍼티의 집합이며, 프로퍼티는 키와 값으로 구성된다.
var person = { // 프로퍼티 키는 name, 프로퍼티 값은 'Lee' name: 'Lee', // 프로퍼티 키는 age, 프로퍼티 값은 20 age: 20 };프로퍼티의 나열은 쉼표로 구분, 마지막 프로퍼티에는 사용하지 않으나 사용해도 무방
프로퍼티 키 : 빈 문자열을 포함하는 모든 문자열 또는 심벌 값, 식별자 역할을 한다.
식별자 네이밍 규칙을 따르지 않는 이름에는 반드시 따옴표를 사용
var person = { firstName: 'Ung-mo', // 식별자 네이밍 규칙을 준수하는 프로퍼티 키 'last-name': 'Lee' // 식별자 네이밍 규칙을 준수하지 않는 프로퍼티 키 }; console.log(person); // {firstName: "Ung-mo", last-name: "Lee"}
프로퍼티 값 : 자바스크립트에서 사용할 수 있는 모든 값
문자열 또는 문자열로 평가할 수 있는 표현식을 사용해 프로퍼티 키를 동적으로 생성할 수 있다.
var obj = {}; var key = 'hello'; // ES5: 프로퍼티 키 동적 생성 obj[key] = 'world'; // ES6: 계산된 프로퍼티 이름 // var obj = { [key]: 'world' }; console.log(obj); // {hello: "world"}
10.4 메서드
프로퍼티 값이 함수 일 경우 일반 함수와 구분하기 위해 메서드(method)라고 부른다.
var circle = { radius: 5, // ← 프로퍼티 // 원의 지름 getDiameter: function () { // ← 메서드 return 2 * this.radius; // this는 circle을 가리킨다. } }; console.log(circle.getDiameter()); // 10
10.5 프로퍼티 접근
프로퍼티 접근 방법
- 마침표 프로퍼티 접근 연산자(.)를 사용하는 마침표 표기볍(dot notation)
- 대괄호 프로퍼티 접근 연산자([ ... ])를 사용하는 대괄호 표기법(bracket notation)
var person = { name: 'Lee' }; // 마침표 표기법에 의한 프로퍼티 접근 console.log(person.name); // Lee // 대괄호 표기법에 의한 프로퍼티 접근 console.log(person['name']); // Lee대괄호 프로퍼티 접근 연산자 내부에 지정하는 프로퍼티 키는 바드시 따옴표로 감싼 문자열이어야 한다.
객체에 존재하지 않는 프로퍼티에 접근하면 undefined를 반환한다.
10.6 프로퍼티 값 갱신
이미 존재하는 프로퍼티에 값을 할당하면 프로퍼티 값이 갱신된다.
var person = { name: 'Lee' }; // person 객체에 name 프로퍼티가 존재하므로 name 프로퍼티의 값이 갱신된다. person.name = 'Kim'; console.log(person); // {name: "Kim"}
10.7 프로퍼티 동적 생성
존재 하지 않는 프로퍼티에 값을 할당하면 프로퍼티가 동적으로 생성되어 추가되고 프로퍼티 값이 할당된다.
var person = { name: 'Lee'};// person 객체에는 age 프로퍼티가 존재하지 않는다.// 따라서 person 객체에 age 프로퍼티가 동적으로 생성되고 값이 할당된다.person.age = 20;console.log(person); // {name: "Lee", age: 20}
10.8 프로퍼티 삭제
delete 연산자는 객체의 프로퍼티를 삭제한다.
var person = { name: 'Lee'};// 프로퍼티 동적 생성person.age = 20;// person 객체에 age 프로퍼티가 존재한다.// 따라서 delete 연산자로 age 프로퍼티를 삭제할 수 있다.delete person.age;// person 객체에 address 프로퍼티가 존재하지 않는다.// 따라서 delete 연산자로 address 프로퍼티를 삭제할 수 없다. 이때 에러가 발생하지 않는다.delete person.address;console.log(person); // {name: "Lee"}
10.9 ES6에서 추가된 객체 리터럴의 확장 기능
- ES6에 간편하고 표현력 있는 객체 리터럴의 확장 기능을 제공
10.9.1 프로퍼티 축약 표현
프로퍼티 값을 변수로 사용하는 경우 변수 이름과 프로퍼티 키가 동일한 이름일 때 프로퍼티 키를 생력할 수 있다
// ES5var x = 1, y = 2;var obj = { x: x, y: y};console.log(obj); // {x: 1, y: 2}// ES6let x = 1, y = 2;// 프로퍼티 축약 표현const obj = { x, y };console.log(obj); // {x: 1, y: 2}
10.9.2 계산된 프로퍼티 이름
객체 리터럴 내부에서도 계산된 프로퍼티 이름으로 프로퍼티 키를 동적 생성할 수 있다.
// ES5var prefix = 'prop';var i = 0;var obj = {};// 계산된 프로퍼티 이름으로 프로퍼티 키 동적 생성obj[prefix + '-' + ++i] = i;obj[prefix + '-' + ++i] = i;obj[prefix + '-' + ++i] = i;console.log(obj); // {prop-1: 1, prop-2: 2, prop-3: 3}// ES6const prefix = 'prop';let i = 0;// 객체 리터럴 내부에서 계산된 프로퍼티 이름으로 프로퍼티 키 동적 생성const obj = { [`${prefix}-${++i}`]: i, [`${prefix}-${++i}`]: i, [`${prefix}-${++i}`]: i};console.log(obj); // {prop-1: 1, prop-2: 2, prop-3: 3}
10.9.3 메서드 축약 표현
메서드 정의할 때 function 키워드를 생략한 축약 표현을 사용할 수 있다.
// ES5var obj = { name: 'Lee', sayHi: function() { console.log('Hi! ' + this.name); }};obj.sayHi(); // Hi! Lee// ES6const obj = { name: 'Lee', // 메서드 축약 표현 sayHi() { console.log('Hi! ' + this.name); }};obj.sayHi(); // Hi! Lee
[모던 자바스크립트 Deep Dive] 09장
09장 타입 변환과 단축 평가
9.1 타입 변환이란?
개발자가 의도적으로 값의 타입을 변환 -> 명시적 타입 변환(explicit coercion), 타입 캐스팅(type casting)
var x = 1-; // 명시적 타입 변환 // 숫자를 문자열로 타입 캐스팅 한다. var str = x.toString(); console.log(typeof str, str); // string 10 // x 변수의 값이 변경된 것은 아니다. console.log(typeof x, x); // number 10
개발자의 의도와 상관없이 표현식을 평가하는 도중에 자바스크립트 엔진에 의해 타입이 자동 변환 -> 암묵적 타입 변환(implicit coercion), 타입 강제 변환(type coercion)
var x = 10; // 암묵적 타입 변환 // 문자열 연결 연산자는 숫자 타입 x의 값을 바탕으로 새로운 문자열을 생성한다. var str = x + ''; console.log(typeof str, str); // string 10 // x 변수의 값이 변경된 것은 아니다. console.log(typeof x, x); // number 10기존 원시 값을 사용해 다른 타입의 새로운 원시 값을 생성하는 것이다.
암묵적 타입변환이 발생하는지 예측 가능해야 한다.
9.2 암묵적 타입 변환
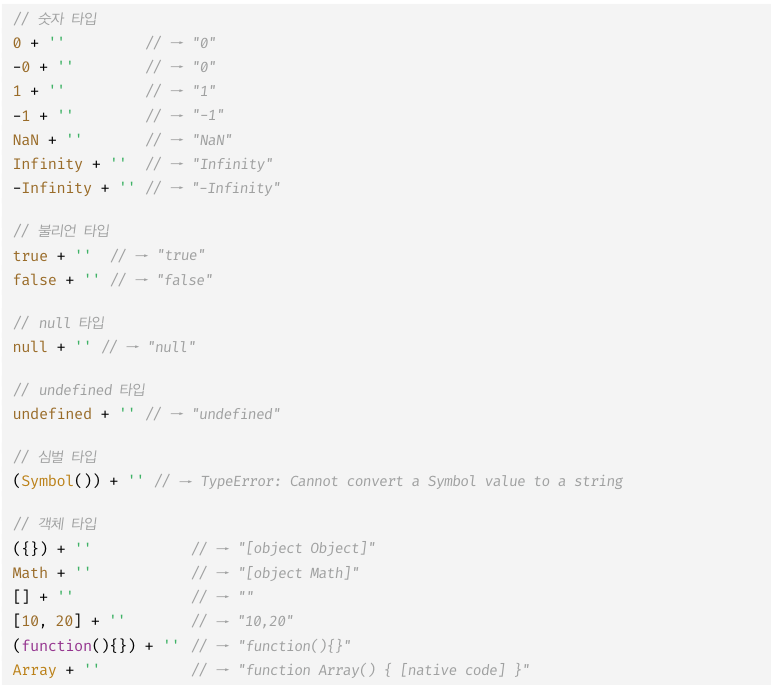
9.2.1 문자열 타입으로 변환
1 + '2' // -> "12"피 연산자중 하나가 문자열이므로 문자열 연결 연산자로 동작
ES6에서 도입된 템플릿 리터럴의 표현식 삽입은 표현식의 평가 결과를 문자열 타입으로 암묵적 타입변환 한다.
'1 + 1 = ${1 + 1}' // -> "1 + 1 = 2"문자열 타입 암묵적 변환 동작

9.2.2 숫자 타입으로 변환
1 - '1' // -> 0
1 * '10' // -> 10
1 / 'one' // -> NaN- 코드 문맥상 숫자 타입이어야 변환함.
- 단항 연산자는 피연산자가 숫자 타입으 ㅣ값이 아니면 숫자 타입의 값으로 암묵적으로 타입변환 수행
9.2.3 불리언 타입으로 변환
- 자바스크립트 엔진은 조건식의 평가 결과를 불리언 타입으로 암묵적 타입변환 한다
- false로 평가되는 Falsy값
- false
- undefined
- null
- 0, -0
- NaN
- ''(빈문자열)
- Falsy값 외의 모든 값은 true로 평가되는 Truthy값
9.3 명시적 타입 변환
9.3.1 문자열 타입으로 변환
- 변환 방법
- String 생성자 함수를 new 연산자 없이 호출하는 방법
- Object.prototype.toString 메서드를 사용하는 방법
- 문자열 연결 연산자를 이용하는 방법
9.3.2 숫자 타입으로 변환
- 변환 방법
- Number 생성자 함수를 new 연산자 없이 호출하는 방법
- parseInt, parseFloat 함수를 사용하는 방법(문자열만 숫자 타입으로 변환 가능)
- '+' 단항 산술 연산자를 이용하는 방법
- '*' 산술 연산자를 이용하는 방법
9.3.3 불리언 타입으로 변환
- 변환 방법
- Boolean 생성자 함수를 new 연산자 없이 호출하는 방법
- ! 부정 논리 연산자를 두번 사용하는 방법
9.4 단축 평가
9.4.1 논리 연산자를 사용한 단축 평가
'Cat' && 'Dog' // -> "Dog"논리 연산의 결과를 결정하는 피연산자를 타입 변환하지 않고 그대로 반환한다, -> 단축 평가
표현식을 평가하는 도중에 평가 결과가 확정된 경우 나머지 평가 과정을 생략하는 것을 말한다.
// 논리합(||) 연산자 'Cat' || 'Dog' // -> "Cat" false || 'Dog' // -> "Dog" 'Cat' || false // -> "Cat" // 논리곱(&&) 연산자 'Cat' && 'Dog' // -> "Dog" false && 'Dog' // -> false 'Cat' && false // -> false어떤 조건이 Truthy값일 때 무언가를 해야 한다면 논리곱(&&) 연산자 표현식으로 if문을 대체할 수 있다.
어떤 조건이 Falsy값일떄 무언가를 해야 한다면 논리합(||) 연산자 표현식으로 if문을 대체할 수 있다.
9.4.2 옵셔널 체이닝 연산자
- ES11에 도입된 옵셔널 체이닝(optional chaining) 연산자 ?.는 좌항의 피연산자가 null 또는 undefined인 경우 undefined를 반환하고, 그렇지 않으면 우항의 프로퍼티 참조를 이어간다.
9.4.3 null 병합 연산자
ES11에 도입된 null 병합(nullsh coalescing) 연산자 ??는 좌항의 피연산자가 null 또는 undefined인 경우 우항의 피연산자를 반환하고, 그렇지 않으면 좌항의 피 연산자를 반환한다.
null 병합 연산자 ??는 변수에 기본값을 설정할 떄 유용하다
// 좌항의 피연산자가 null 또는 undefined이면 우항의 피연산자를 반환하고, // 그렇지 않으면 좌항의 피연산자를 반환한다. var foo = null ?? 'default string' console.log(foo) // "default string"
[모던 자바스크립트 Deep Dive] 08장
08장 제어문
- 제어문? 조건에 따라 코드 블록을 실행하거나 반복 실행 할때 사용하는 문
8.1 블록문
블록문(block statement/compound statement) : 0개 이상으 ㅣ문을 중괄호로 묶은것, 코드 블럭, 또는 블럭
- 하나의 실행단위로 취급
- 블록문의 끝에는 세미콜론을 붙이지 않는다.
예제 08-01
// 블록문 { var foo = 10; } // 제어문 var x = 1; if (x < 10) { x++; } // 함수 선언문 function sum(a, b) { return a + b; }
8.2 조건문
- 조건문 : 주어진 조건식의 평가 결과에 따라 코드블럭을 실행 한다.
- 조건식은 블리언 값으로 평가될 수 있는 표현식이다.
- if ... else문과 switch 문 두가지 조건문을 제공
8.2.1 if ... else 문
if (조건식) {
// 조건이 참이면 이 코드 블록이 실행
} else {
// 조건식이 거짓이면 이 코드 블럭이 실행
}
if (조건식) {
// 조건식이 참이면 이 코드 블럭이 실행
}
if (조건식1) {
// 조건식1이 참이면 이 코드 블럭이 실행
} else if (조건식2) {
// 조건식2가 참이면 이 코드 블럭이 실행
} else {
// 조건식1,2가 모두 거짓이면 이 코드 블럭 실행
}
// 코드 블럭 내에 문이 하나라면 중괄호 생략 가능
var num = 2;
var kind;
if (num > 0) kind = '양수';
else if(num < 0) kind = '음수';
else kind = '영';
console.log(kind); // 양수조건식이 블리언 값이 아닌경우 자바스크립트 엔진에 의해 암묵적으로 블리언 값으로 강제 변환
if ... else문은 삼항 조건 연산자로 바꿀 수 있다.
var num = 2; var kind = num ? (num > 0 ? '양수' : '음수') : '영';
8.2.2 switch 문
표현식과 일치하는 case문을 실행하며, 업삳면 default 문으로 이동한다.
switch (표현식) { case 표현식1: // switch 문의 표현식1과 표현식1이 일치하면 실행; break; case 표현식2: // switch 문의 표현식2과 표현식1이 일치하면 실행; break; default: // switch 문과 일치하지 않으면 실행; }case문 마지막에는 break문을 사용해야 빠져나온다
default 문에는 break를 생략하는 것이 일반적이다.
필요에 따라 break문을 생략하기도 한다(윤년 계산)
가독성과 필요에 따라 if .. else, switch 문중 필요한 조건문을 사용하는것이 좋다.
8.3 반복문
- 반복문 : 조건식의 평가 결과가 참인 경우 코드 블럭을 실행, 조건식이 참일경우 계속 반복
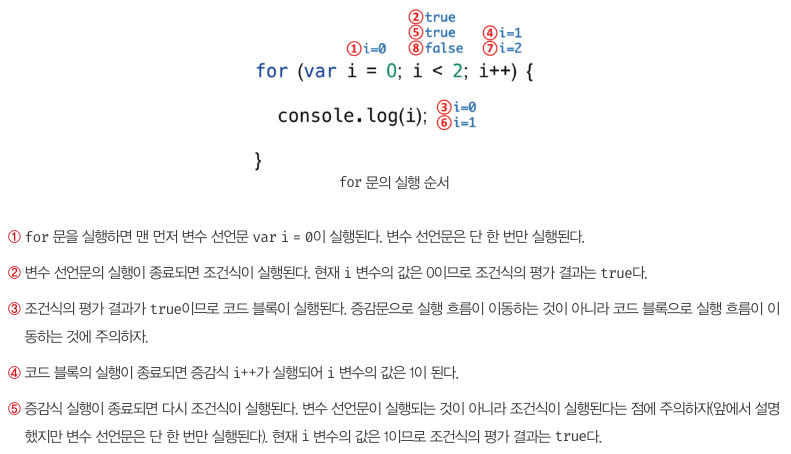
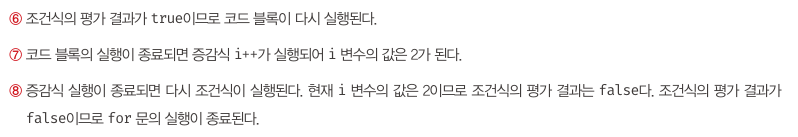
8.3.1 for 문
예제
for (변수 선언문 또는 할당문; 조건식; 증감식) { 조건이 참인경우 반복 실행될 문; } for (var i = 0; i < 2; i++) { console.log(i); }

무한루프
for( ;; ) { ... }중첩 사용
for (var i = 1; i <= 6; i++) { for (var j = 1; j <= 6; j++){ if (i + j == 6) console.log('[${i}, ${j}]'); } } // 결과 [1, 5] [2, 4] [3, 3] [4, 2] [5, 1]
8.3.2 while 문
for문은 반복횟수가 명확할때 주로 사용
while는 반복횟수가 불명확할떄 주로 사용
var count = 0; // count가 3보다 작을 때까지 코드 블록을 계속 반복실행한다. while (count < 3) { console.log(count); // 0 1 2 count++; }무한루프를 탈출하기 위해서는 중간에 break문을 넣는다.
var count = 0;// 무한루프while (true) { console.log(count); count++; if (count === 3) break;} // 0 1 2
8.3.3 do ... while문
코드 블록을 먼저 실행하고 조건식을 평가 -> 코드 블록은 무조건 한번 이상 실행
var count = 0;// count가 3보다 작을 때까지 코드 블록을 계속 반복 실행한다.do { console.log(count); // 0 1 2 count++;} while (count < 3);
8.4 break문
- 레이블문, 반복문, switch문의 코드 블록에서 탈출할 때 사용.
- 레이블문 : 식별자가 붙은 문
- 중첩된 for문 내부에서 break문을 실행하면 내부 for문을 탈출하여 외부 for문ㅇ 진입.
8.5 continue 문
- 반복문의 코드 블록 실행을 현 시점에서 중단하고 반복문의 증감식으로 실행 흐름을 이동시킨다.
- break문처럼 반복문을 탈출하지는 않는다.
[모던 자바스크립트 Deep Dive] 07장
07장 연산자
연산자? 하나 이상의 표현식을 대상으로 산술, 할당, 비교, 논리, 타입, 지수 연산(operation)등을 수행해 하나의 값을 만드는것.
피연산자(operand) : 연산의 대상이 되는 것.
예제 07-01
// 산술 연산자 5 * 4 // -> 20 // 문자열 연결 연산자 'My name is ' + 'Lee' // 'My name is Lee' // 할당 연산자 color = 'red' // -> 'red' // 비교 연산자 3 > 5 // -> false // 논리 연산자 true && false // -> false // 타입 연산자 typeof 'Hi' // -> string7.1 산술 연산자
- 피연산자를 대상으로 수학적 계산을 수행해 새로운 숫자 값을 만든다.
- 산술 연산이 불가할 경우 NaN을 반환
7.1.1 이항 산술 연산자
2개의 피연산자를 산술 연산 하는 것
이항 산술 연산자 의미 부수 효과 + 덧셈 X - 뺄셈 X * 곱셈 X / 나눗셈 X % 나머지 X 예제 07-02
5 + 2; // -> 7 5 - 2; // -> 3 5 * 2; // -> 10 5 / 2; // -> 2.5 5 % 2; // -> 1
7.1.2 단항 산술 연산자
1개의 피 연산자를 산술 연산하여 숫자 값을 만든다
단항 산술 연산자 의미 부수 효과 ++ 증가 O -- 감소 O + 어떠한 효과도 없다. 음수를 양수로 반전하지도 않는다. X - 양수를 음수로, 음수를 양수로 반전한 값을 반환한다. X 예제 07-03
var x = 1; // ++ 연산자는 피연산자의 값을 변경하는 암묵적 할당이 이루어진다. x++; // x = x + 1; console.log(x); // 2 // -- 연산자는 피연산자의 값을 변경하는 암묵적 할당이 이루어진다. x--; // x = x - 1; console.log(x); // 1증가/감소 연산자는 위치에 의미가 있다
- 피연산자 앞에 위치한 전위 증가/감소 연산자는 먼저 피 연산자의 값을 증가.감소시킨 후 다른 연산을 수행한다.
- 피 연산자가 뒤에 위치한 후위 증가/감소 연산자는 먼저 다른 연산을 수행한 후, 피 연산자의 값을 증가/감소 시킨다.
'-' 단항 연산자는 피 연산자의 부호를 반전한 값이 반환 된다.
7.1.3 문자열 연결 연산자
- '+' 연산자는 피연산자중 하나 이상의 문자열인 경우 문자열 연결 연산자로 동작한다.
- 1 + true를 연산하면 자바스크립트 엔진은 암묵적으로 true를 1로 타입을 강제로 변환후 연산을 수행한다. -> 암묵적 타입변환, 타입 강제 변환
7.2 할당 연산자
- 우항에 이쓴 피 연산자의 평가 결과를 좌항에 있는 변수에 할당한다.
7.3 비교 연산자
- 좌항과 우항의 피 연산자를 비교한 다음 그 결과를 불리언 값을 반환한다.
- if나 for문 과 같은 제어문의 조건식에 주로 사용
7.3.1 동등/일치 비교 연산자
== : 동등 비교
=== : 값과 타입이 같음
!= : 값이 다름
!== : 값과 타입이 다름
동등 비교(==) 연산자는 편리하긴 하지만 결과를 예측하기 어렵고 실수하기 쉽다. -> 사용핮 않는 편이 좋다 대신 일치 비교 연산자를 사용한다,
NaN는 자신과도 일치 하지 않는 값으로 빌트인 함수 isNaN을 사용한다.
7.3.2 대소 관계 비교 연산자
- 'x > y' : x가 y보다 크다
- 'x < y' : x가 y보다 작다
- 'x >= y' : x가 y보다 크거나 같다
- 'x <= y' : x가 y보다 작거나 같다
7.4 삼항 조건 연산자
조건식의 평가 결과에 따라 반환할 값을 결정한다.
조건식 ? 조건식이 true일때 반환할 값 : 조건식이 false 일때 반환할 값.
예제 07-21
var x = 2; // 2 % 2sms 0이고 0은 false로 암묵적 타입 변환된다. var result = x % 2 ? '홀수' : '짝수'; console.log(result); // 짝수삼항 조건 연산자 표현식은 값으로 평가할 수 있는 표현식인 문이다.
조건에 따라 어떤 값을 결정해야 한다면 if ... else문보다 삼항 조건 연산자 표현식을 사용하는 편이 유리하다.
7.5 논리 연산자
우항과 좌항의 피연산자를 논리 연산한다.
|| : 논리합(OR)
&& : 논리곱(AND)
! : 논리부정(NOT)
논리 부정(!) 연산은 언제나 불리언 값을 반환한다.
논리합, 논리곱 연산자는 불리언 값이 아닐 수 있다.
예제 07-27
// 단축 평가 'Cat' && 'Dog'; // -> 'Dog'
7.6 쉼표 연산자
- 왼쪽 피연산자부터 차례대로 피연산자를 평가하고 마지막 피연산자의 평가가 끝나면 마지막 피연산자의 평가 결과를 반환한다
7.7 그룹 연산자
- 소괄호로 피 연산자를 감싸는 그룹연산자, 자신의 피연산자인 표현식을 가장 먼져 평가
- 우선순위를 조절 할 수 있다.
7.8 typeof 연산자
- 피 연산자의 데이터 타입을 문자열로 반환한다.
- string, number, boolean, undefined, symbol, object, function
- null을 반환하는 경우는 없다. -> object를 반환한다. 버그임-> 아직 수정 안됨
- null타입인지 확인할 때는 typeof가 아닌 일치연산자(===)를 사용
- 선언하지 않은 식별자는 undefined를 리턴 한다.
7.9 지수 연산자
ES7에 도입된 지수 연산자
좌항으 ㅣ피연산자를 우항의 피연산자를 지수로 거듭 제곱하여 숫자로 값을 반환한다
예제 07-34
2 ** 2; // 4 2 ** 2.5; // 5.65685424949238 2 ** 0; // 1 2 ** -2; // 0.25그 전에는 Math.pow 매써드를 사용했음.
음수를 거듭제곱 밑으로 사용해 계산하려면 괄호로 묶어야 한다.
지수 연산자는 이항 연산자 중에서 우선순위가 가장 높다.
7.10 그 외의 연산자
- 연산자가 더 있으나 나중에 나올 것들
- '?.' : 옵셔널 체이닝 연산자
- '??' : null 병합 연산자
- 'delete' : 프로퍼티 삭제
- 'new' : 생성자 함수를 호출할 때 사용하여 인스턴스를 생성
- 'instanceof' : 좌변의 객체가 우변의 생성자 함수와 연결된 인스턴스인지 판별
- 'in' : 프로퍼티 존재 확인
7.11 연산자의 부수 효과
- 일부 연산자는 다른 코드에 영향을 주는 부수효과가 있다.
- 할당 연산자(=)
- 증가/감소 연산자(++/--)
- delete 연산자
7.12 연산자 우선순위
우선순위 연산자 1 () 2 new(매개변수 존재), ., [](프러퍼티 접근,) ()(함수호출), ? .(옵셔널 체이닝 연산자) 3 new(매개변수 미존재) 4 x++, y-- 5 !x, +x, -x, ++x, --x, typeof, delete 6 **(이항 연산자 중에서 우선순위가 가장 높다.) 7 *, /, % 8 +, - 9 <, <=, >, >=, in, instanceof 10 ==, !=, ===, !== 11 ??(null 병합 연산자) 12 && 13 || 14 ? ... : .... 15 할당 연산자(=, +=, -=, ...) 16 , - 일일이 기억이 어렵기 때문에 그룹연산자를 사용하여 명시적으로 조절하는 것을 권장한다.
7.13 연산자 결합 순서
결합 순서 연산자 좌항 -> 우항 +, -, /, %, <, <=, >, >=, &&, ||, ., [], (), ??, ?., in, instanceof 우항 -> 좌항 ++, --, 할당연산자(=, +=, -=, ...), !x, +x, -x, ++x, --x, typeof, delete, ? ... : ...
[모던 자바스크립트 Deep Dive] 06장
06장 데이터 타입
자바스크립트의 모든 값은 데이터 타입을 갖는다.
자바스크립트는 7개의 데이터 타입을 제공한다. 원시타입과 객체 타입으로 분류할 수 있다.
| 구분 | 데이터 타입 | 설명 |
|---|---|---|
| 원시타입 | 숫자(number) 타입 | 숫자, 정수와 실수 구분 없이 하나의 숫자 타입만 존재 |
| 원시타입 | 문자열(string) 타입 | 문자열 |
| 원시타입 | 불리언(boolean) 타입 | 논리적 참(true)과 거짓(false) |
| 원시타입 | undefined 타입 | var 키워드로 선언된 변수에 암묵적으로 할당되는 값 |
| 원시타입 | null 타입 | 값이 없다는 것을 의도적으로 명시할 때 사용하는 값 |
| 원시타입 | 심벌(symbol) 타입 | ES6에서 추가된 7번째 타입 |
| 객체 타입 | 객체 타입 | 객체 함수, 배열 등 |
6.1 숫자 타입
int, long, float, double를 구분하지 않는 하나의 숫자 타입만 존재
64비트 부동소수점 형식, 정수만을 위한 데이터 타입이 별도로 존재 하지 않음.
예제 06-01
// 모두 숫자 타입이다. var integer = 10; // 정수 var double = 10.12; // 실수 var negative = -20; // 음의 정수2진수, 8진수, 16진수를 표현하기 위한 데이터 타입을 제공하지 않음.
예제 06-02
var binary = 0b01000001; // 2진수 var octal = 0o101; // 8진수 var hex = 0x41; // 16진수 // 표기법만 다를 뿐 모두 같은 값이다. console.log(binary); // 65 console.log(octal); // 65 console.log(hex); // 65 console.log(binary === octal); // true console.log(octal === hex); // true모든 수는 실수로 처리, 정수로 표시되는 수끼리 나누더라도 실수가 나올 수 있다.
예제 06-03
// 숫자 타입은 모두 실수로 처리된다. console.log(1 === 1.0); // true console.log(4 / 2); // 2 console.log(3 / 2); // 1.5세가지 특별한 값도 표현할 수 있다.
- Infinity : 양의 무한대
- -Infinity : 음의 무한대
- NaN: 산술 연산 불가 (Not-a-number)
예제 06-04
// 숫자 타입의 세 가지 특별한 값 console.log(10 / 0); // Infinity console.log(10 / -0); // -Infinity console.log(1 * 'String'); // NaN자바 스크립트는 대 소문자를 구별하므로 NaN으로 표기 해야 한다.
예제 06-05
// 자바스크립트는 대소문자를 구별한다. var x = nan; // ReferenceError: nan is not defind
6.2 문자열 타입
텍스트 데이터를 나타내는 데 사용
문자열은 작은 따옴표(''), 큰따옴표(""), 또는 백틱(``)으로 텍스트를 감싼다.
예제 06-06
// 문자열 타입 var string; string = '문자열'; // 작은따옴표 string = "문자열"; // 큰따옴표 string = `문자열`; // 백틱(ES6) string = '작은따옴표로 감싼 문자열 내의 "큰따옴표"는 문자열로 인식된다.' string = "큰따옴표로 감싼 문자열 내의 '작은따옴표'는 문자열로 인식된다."문자열을 따옴표로 감싸는 이유는 키워드나 식별자 같은 토큰과 구별하기 위함.
예제 06-07
// 따옴표로 감싸지 않은 hello를 식별자로 인식한다. var string = hello; // ReferenceError: hello is not defined따옴표로 문자열을 감싸지 않는다면 스페이스와 같은 공백 문자도 포함이 불가.
자바스크립트의 문자열은 원시 타입이며, 변경 불가능한 값(immutable value)
6.3 템플릿 리터럴
ES6부터 템플릿 리터럴(template literal)이라고 하는 새로운 문자열 표기법이 도입
멀티라인 문자열(multi-lien string), 표현식 삽입(expression interpolation), 테그드 템플릿(tagged template) 등 문자열 처리기능을 제공한다. 백틱을 사용해 표현한다.
예제 06-08
var template = `Template literal`; console.log(template); // Template literal
6.3.1 멀티라인 문자열
일반 문자열은 줄바꿈이 허용 불가 -> 백슬래시로 시작하는 이스케이프 시퀸스를 사용
템플릿 리터럴 내에서는 이스케이프 시퀸스를 사용하지 않고 줄바꿈이 허용
예제 06-11
var template = `<ul> <li><a href="#">Home</a></li></ul>`;console.log(template);
6.3.2 표현식 삽입
표현식을 삽입하려면 ${}로 표현식을 감싼다.
예제 06-14
console.log(`1 + 2 = ${1 + 2}`); // 1 + 2 = 3
6.4 불리언 타입
true 와 false
조건문에 자주 사용함
예제 06-16
var foo = true;console.log(foo); // truefoo = false;console.log(foo); // false
6.5 undefined 타입
undefined가 유일
var로 선언한 변수는 undefined로 초기화
예제 06-17
var foo;console.log(foo); // undefined변수에 값이 없다고 명시하고 싶을 때는 null을 할당함.
6.6 null 타입
null이 유일한 값.
변수에 값이 없다는 것을 의도적으로 명시
함수가 유효한 값을 반환할 수 없는 경우 명시적으로 null을 반환
예제 06-18
var foo = 'Lee';// 이전 참조를 제거. foo 변수는 더 이상 'Lee'를 참조하지 않는다.// 유용해 보이지는 않는다. 변수의 스코프를 좁게 만들어 변수 자체를 재빨리 소멸시키는 편이 낫다.foo = null;
6.7 심벌 타입
ES6에 추가, 변경 불가능한 원시 타입 값
다른 값과 중복되지 않는 유일무이한 값
객체의 유일한 프로퍼티 키를 만들기 위해 사용
Symbol 함수를 호출해 생성
예제 06-20
// 심벌 값 생성var key = Symbol('key');console.log(typeof Key); // symbol// 객체 생성var obj = {};// 이름이 충돌할 위험이 없는 유일무이한 값인 심벌을 프로퍼티 키로 사용한다.obj[key] = 'value';console.log(obj[key]); // value
6.8 객체 타입
- 11장에서 자세히 다룸.
- 객체 기반 언어이며, 상기 타입을 제외한 건 모두 객체 타입이다.
6.9 데이터 타입의 필요성
- 값을 저장할 때 확보해야 하는 메모리 공간의 크기를 결정하기 위해
- 값을 참조할 떄 한 번에 읽어 들여야 할 메모리 공간의 크기를 결정하기 위해
- 메모리에서 읽어 들인 2진수를 어떻게 해석할지 결정하기 위해
6.10 동적 타이핑
6.10.1 동적 타입 언어와 정적 타입 언어
정적 타입 언어는 타입체크를 해서 안맞을 경우 실행을 막음
동적 타입의 경우 자유롭게 할당이 가능하다.
예제 06-23
var foo;console.log(typeof foo); // undefinedfoo = 3;console.log(typeof foo); // numberfoo = 'Hello';console.log(typeof foo); // stringfoo = true;console.log(typeof foo); // booleanfoo = null;console.log(typeof foo); // objectfoo = Symbol(); // 심벌console.log(typeof foo); // symbolfoo = {}; // 객체console.log(typeof foo); // objectfoo = []; // 배열console.log(typeof foo); // objectfoo = function () {}; // 함수console.log(typeof foo); // objecttypeof 연산자는 변수에 할당된 값의 데이터 타입을 반환
동적 타이핑 : 선언이 아닌 할당에 의해 타입이 결정(타입추론 type inference)되며, 재할당에 의해 변수의 타입은 언제든지 동적으로 변한다.
6.10.2 동적 타입 언어와 변수
- 편리하다
- 변수값 추적하기가 어려울 수 있다.
- 유연성이 높지만 신뢰성이 떨어진다.
- 변수 사용은 최소화
- 변수의 스콥을 최대한 좁게
- 전역 변수는 최대한 사용하지 않는다.
- 변수보다는 상수값을 사용해 값의 변경을 억제
- 변수의 목적이나 의미를 파악할 수 있도록 네이밍 한다.
- 가독성이 좋은 코드가 좋은 코드다
[모던 자바스크립트 Deep Dive] 05장
05장 표현식과 문
5.1 값
표현식(expression)이 평가(evaluate)되어 생성된 결과를 말한다.
평가 : 식을 해석해서 값을 생성하고나 참조하는 것
예제 05-01
// 10 + 20은 평가되어 숫자 값 30을 생성한다. 10 + 20; // 30모든 값은 데이터 타입을 가지며, 비트로 나열
데이터 타입에 따라 값이 다르게 해석될 수 있다.
예제 05-02
// 벼눗에는 10 + 20이 평가되어 생성된 숫자 값 30이 할당된다. var sum = 10 + 20;
5.2 리터럴
리터럴(literal) : 사람이 이해할 수 있는 문자 또는 약속된 기호를 사용해 값을 생성하는 표기법(notation)
예제 05-03
// 숫자 리터럴 3 3자바스크립트 엔진은 코드가 실행되는 시점인 런타임에 리터럴을 평가해 값을 생성한다.
5.3 표현식
표현식(expression) : 값으로 평가될 수 있는 문(statement), 평가되면 새로운 값을 생성하거나 기존 값을 참조한다.
예제 05-04
var score = 100;50 + 50은 리터럴과 연산자로 이루어져있음. 표현식
예제 05-05
var score = 50 + 50;변수 식별자를 참조하면 변수 값으로 평가, 값이므로 표현식이다.
예제 05-06
score; // -> 100예제 05-07
// 리터럴 표현식 10 'Hello; // 식별자 표현식(선언이 이미 존재한다고 가정) sum person.name arr[1] // 연산자 표현식 10 + 20 sum = 10 sum !== 10 // 함수/메서드 호출 표현식(선언이 이미 존재한다고 가정) square() person.getName()예제 05-08
var x = 1 + 2; // 식별자 표현식 x는 3으로 평가된다. x + 3; // -> 6표현식은 다른 표현식의 일부가 되어 새로운 값을 만들어낼 수 있다.
5.4 문
문(statement) : 프로그램을 구성하는 기본 단위이자 최소 실행 단위
- 토큰(token) : 문법적인 의미를 가지며, 문법적으로 더 이상 나눌 수 없는 코드의 기본 요소, 키워드, 식별자, 연산자, 리터럴, 세미콜론, 마침표
- 명령문 -> 선언문, 할당문, 조건문, 반복문
예제 05-09
// 변수 선언문 var x;// 할당문x = 5;// 함수 선언문function foo () {} // 조건문if (x > 1 ) { console.log(x); }// 반복문for (var i = 0; i < 2; i++>) { console.log(i); }
5.5 세미콜론과 세미콜론 자동 삽입 기능
세미콜론(;) -> 문의 종료를 의미
중괄호로 묶은 코드 블록 뒤에는 세미콜론을 붙이지 않는다. if, for, 함수
- 자체 종결성(self closing)을 갖기 때문
세미콜론은 생략이 가능하다 -> 자바스크립트 엔진이 해석할 때 문의 끝이라고 예측되는 지점에 세미콜론을 자동으로 붙여주는 세미콜론 자동 삽입 기능(ASI automatic semicolon insertion)이 암묵적으로 수행되기 떄문
- ASI를 제대로 예측하지 못해 제대로 활용하지 못하는 경우도 있음
예제 05-10
function foo () { return {} // ASI의 동작 결과 => return; {}; // 개발자의 예측 => return ();}console.log(foo()); // undefinedvar bar = function () {}(function() {})();// ASI 동작 결과 => var bar = function () {}(function() {})();// 개발자의 예측 => var bar function () {}; (function() {})();// TypeError: (intermediate value)(...) is not a function세미콜론을 붙이거나 안붙이거나 얘기가 많지만 책에서는 붙이기로 함.
5.6 표현식인 문과 표현식이 아닌 문
표현식은 문의 일부 일수도 있고 그 자체로 문이 될 수도 있따.
예제 05-11
// 변수 선언문은 값으로 평가될 수 없으므로 표현식이 아니다.var x;// 1, 2, 1 + 2, x = 1 + 2는 모두 표현식이다.// x = 1 + 2는 표현식이면서 완전한 문이기도 하다.x = 1 + 2;표현식인 문과 표현식이 아닌 문을 구별하는 가장 간단하고 명료한 방법은 변수에 할당해 보는 것이다.
예제 05-12
// 표현식이 아닌 문은 값처럼 사용할 수 없다.var foo = var x; // SyntaxError : Unexpected token var예제 05-13
// 변수 선언문은 표현식이 아닌 문이다.var x;// 할당문은 그 자체가 표현식이지만 완전한 문이기도 하다. 즉, 할당문은 표현식인 문이다.x = 100;예제 05-14
// 표현식인 문은 값처럼 사용할 수 있다.var foo = x = 100;console.log(foo); // 100
[모던 자바스크립트 Deep Dive] 04장
04장 변수
4.1 변수란 무엇인가? 왜 필요한가?
- 컴퓨터의 모든 데이터는 메모리에 저장되며 2진수로 저장된다.
- 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름, 값의 위치를 가리키는 상직적인 의미
- 변수 이름(변수명) : 메모리 공간에 저장된 값을 식별할 수 있는 고유 이름
- 변수 값 : 변수에 저장된 값.
- 할당(assignment) : 변수에 값을 저장
- 참조(reference) : 변수에 저장된 값을 읽어 드림
- 변수명은 잘지어야 한다.
4.2 식별자
- 변수의 이름을 식별자라고도 함.
- 어떤 값을 구별해서 식별할 수 있는 고유한 이름
- 값이 저장되어 있는 메모리 주소와 매핑 관계
- 식별자는 값이 아니라 메모리 주소를 기억함.
- 변수 뿐만 아니라 함수 클래스도 포함됨.
- 선언(declaration)에 의해서 식별자의 존재를 알림
4.3 변수 선언
변수를 생성하는 행위, 값 저장을 위해 메모리 공간을 확보(allocate) 하고, 메모리 공간의 주소를 연결(name binding)해서 값을 저장할 수 있게 준비
변수 사용을 위해서는 선언이 필요함.
변수 선언은 var, let, const를 사용, let, const는 ES6부터 사용 가능.
let, const는 var의 단점을 보완하기 위해 도입됨.
var 키워드는 뒤에오는 변수 이름으로 새로운 변순을 선언을 지시
예제 04-04
var scope; // 변수 선언(변수 선언문)변수 선언 후 확보된 메모리에는 undefined라는 값이 암죽적으로 할당되어 초기화 된다.
변수 선언의 단계
- 선언 단계 : 변수 이름을 등록해 자바스크립트 엔진에 변수의 존재를 알림
- 초기화 단계 : 값을 저장히기 위한 메모리 공간을 확보 undefined를 할당해 초기화
변수 이름은 실행 컨텍스트에 등록
실행 컨텍스트(execution context) : 코드의 실행결과를 실제로 관리하는 영역
- 변수 이름과 값은 실행 컨텍스트 내 Key / Value 형식인 객체로 등록되어 관리
4.4 변수 선언의 실행 시점과 변수 호이스팅
예제 04-05
console.log(score); // undefined var score; // 변수 선언문score 변수 선언보다 console.log가 앞에 있더라도 참조 에러가 아닌 undefined가 떨어진다.
변수 선언이 코드가 한 줄씩 순차적으로 실행되는 시점, 즉 런타임(runtime)이 아니라 그 이전 단계에 먼저 실행되기 떄문이다.
자바스크립트 엔진은 한줄씩 실행하기에 앞서 소스코드의 평가 과정을 거치면서 소스코드 실행할 준비를 한다.
이 시점에 변수 선언을 포함한 모든 선언문(변수 선언문, 함수 선언문 등)을 소스코드에서 찾아내서 먼저 실행한다.
평가 과정이 끝나면 선언문을 제외하고 소스코드를 한줄씩 실행한다.
변수 선언은 소스코드 어디에 있어도 상관이 없다.
변수 호이스팅(variable hoisting) : 변수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트의 고유의 특징
4.5 값의 할당
변수에 값을 할당할 떄는 '='를 사용한다.
예제 04-06
var scoure; // 변수 선언 score = 80; // 값으 ㅣ할당변수를 선언하면서 값을 할당할 수도 있음.
예제 04-07
var score = 80; // 변수 선언과 값의 할당변수 선언과 할당의 실행시점이 다르다.
변수의 선언은 런타임 이전, 할당은 런타임에 실행
예제 04-08
console.log(score); // undefined var score; // 1. 변수 선언 score = 80; // 2. 값의 할당 console.log(score); // 80예제 04-09
console.log(score); // undefined var score = 80; // 변수 선언과 값의 할당 console.log(score); // 80예제 04-10
console.log(score); // undefined score = 80; // 값의 할당 var score; // 변수 선언 console.log(score); // 80
4.6 값의 재할당
재할당 : 이미 값이 할당되어 있는 변수에 새로운 값을 또다시 할당
예제 04-11
var score = 80; // 변수 선언과 값의 할당 score = 90; // 값의 재할당상수(constant) : 변수에 저장된 값을 변경 불가, 재할당이 불가함 -> const
값을 재할당 할 경우 메모리 공간을 확보해서 값을 재할당 한다(같은 메모리주소에 넣지 않는다.)
가비지 콜렉터 : 애플리케이션이 할당한 메모리 공간을 주기적으로 검사하여 더 이상 사용하지 않는 메모리를 해제하는 기능, 즉 어떤 식별자도 참조하지 않는 메모리 공간을 삭제하는 기능, 자바스크립트는 가비지 콜렉터를 내장하고 있는 매니지드 언어로 메모리 누수(memory leak)를 방지한다.
매니지드 언어(managed language) vs 언 매니지드 언어(unmanaged language)
- C와 같은 언매니지드 언어는 개발자가 명시적으로 메모리를 할당하고 해제 하기 위한 malloc(), free()같은 메모리 제어 기능을 제공
- 자바스크립트와 같은 매니지드 언어는 메모리 할당 및 헤제를 언어 차원에서 담당하고 있어서 개발자가 직접적인 메모리 제어를 허용하지 않음.
4.7 식별자 네이밍 규칙
식별자는 다음과 같은 네이밍 규칙을 준수해야 한다.
- 식별자는 특수문자를 제외한 문자, 숫자, 언더스코어(_), 달러 기호($)를 포함할 수 있다.
- 식별자는 특수문자를 제외한 문자, 언더스코어(_), 달러 기호($)로 시작해야 한다. 숫자로 시작하는 것은 허용하지 않는다.
- 예약어는 식별자로 사용할 수 없다.(await, break, case ....)
쉼표로 여러개의 변수를 선언이 가능하나 가독성이 좋지 않음.
예제 04-12
var person, $elem, _name, first_name, val1;ES5부터 유니코드 문자를 허용, 비권장
예제 04-13
var 이름;다음 식별자는 명명 규칙에 위배되므로 변수 이름으로 사용이 불가하다
예제 04-14
var first-name; // SyntaxError : Unexpected token -var 1st; // SyntaxError : Invalid or unexpected tokenvar this; // SyntaxError : Unexpected token this자바스크립트는 대소문자를 구별하므로 다음 변수는 각각 별개의 변수다.
예제 04-15
var firstname;var firatName;var FIRSTNAME;변수 이름은 변수의 목적 존재를 쉽게 이해할 수 있도록 의미를 명확히 표현해야 한다.
예제 04-16
var x = 3; // NG. x 변수가 의미하는 바를 알 수 없다.var score = 100; // OK. score 변수는 점수를 의미한ㄷ.변수 선언에 별도의 주석이 필요하다면 변수의 존재 목적을 명확히 드러내지 못하는 것이다.
예제 04-17
// 경과 시간, 단위는 날짜다.var d; // NGvar elapsedTimeInDays; // OK네이밍 컨벤션(naming convention) 하나 이상의 영어 단어로 구성된 식별자를 만들떄 가독성이 좋게 만드는 명명 규칙, 하기 4가지가 많이 사용됨.
예제 04-18
// 카멜 케이스(camelCase)var firstName;// 스네이크 케이스(snake_case)var first_name;// 파스칼 케이스(PascalCase)var FirstName;// 헝가리언 케이스(typeHungarianCase)var strFirstName; // type + identifiervar $elem = document.getElementById('myId'); // DOM 노드var observable$ = fromEvent(document, 'click'); // RxJS 옵저버블자바스크립트에서는 일반적으로 하기와 같이 사용하고 있으며 가독성을 높이기 위해서는 하기와 같이 사용하는 것이 좋다.
- 카멜 케이스 : 변수나 함수
- 파스칼 케이스 : 생성자 함수, 클래스의 이름
[모던 자바스크립트 Deep Dive] 01~03장
01장 프로그래밍
1.1 프로그래밍이란?
- 컴퓨터에게 실행을 요구하는 일종의 커뮤니케이션
- Computational thinking(컴퓨팅 사고)가 필요하다.
1.2 프로그래밍 언어
- 프로그래밍이란 프로그래밍 언어를 사용해 컴퓨터에서 실행을 요구하는 일종의 커뮤니케이션, 구문(Syntax), 의미(semantics)의 조합.
- 사람이 프로그래밍 언어를 작성하여 컴파일러혹은 인터프린터를 통해서 컴퓨터가 이해할 수 있도록 기계어로 전달함.
1.3 구문과 의미
- 요구사항의 집합을 분석해서 적절한 자료구조와 함수의 집합으로 변환한 후, 그 흐름을 제어하는 것.
02장 자바스크립트란?
2.1 자바스크립트의 탄생
- 넷스케이프 커뮤니케이션즈에서 웹페이지 보조적인 기능을 수행하기 위해 브랜던 아이크가 개발한 경량 프로그래밍 언어
- 모카 -> 라이브크립트 -> 자바스크립트로 최정 명명
2.2 자바스크립트의 표준화
- KJscript와의 문제로 크로스 브라우징 이슈가 발생하기 시작
- ECMA 인터내셔널에 자바스크립트 표준화 요청
- 1997년 7월 ECMA-262라는 표준화된 자바스크립트 사양이 완성
- 상표권 문제로 ECMAScript로 명명
- 이후 ES11까지 계속 발전되어 옴.
2.3 자바스크립트의 성장의 역사
- Ajax : 서버와 브라우저가 비동기 방식으로 데이터를 교환할 수 있는 통신기술, 필요한 부분만 렌더링이 가능
- jQuery : DOM을 더욱 쉽게 제어할 수 있게 만듬.
- V8 자바스크립트 엔진 : 구글의 엔진, 데크스톱 애플리케이션과 유사한 UX를 제공할 있는 언어로 정착
- Node.js : 구글 V8자바스크립트 엔진으로, 브라우저 이외의 환경에서 작동할 수 있게 만든 런타임 환경
- SPA 프레임워크 : Single Page Application, CBD(Component based development) 방법론에 기반, Angular, React, Vue.js, Svelet 등이 있음.
2.4 자바스크립트와 ECMAScript
- 자바스크립트의 표준사양인 ECMA-262, 자바스크립트의 뼈대
- ECMAScript + 브라우저가 지원하는 클라이언트 사이드 Web API -> 자바스크립트
2.5 자바스크립트의 특장
- 웹 브라우저에서 동작하는 유일한 프로그래밍 언어
- 인터프린터 언어(컴파일 X)
- 명령형, 함수형, 프로토타입 기반 객체지향 프로그래밍을 지원하는 멀티 패러다임 프로그래밍 언어
2.6 ES6 브라우저 지원 현황
- IE나 구형 브라우져를 제외하고는 대부분 지원하고 있음.
- 구형을 위해서는 바벨과 같은 트랜스파일러를 사용해 ES6 -> ES5 이하로 다운그레이드 하여야 함.
03장 자바스크립틑 개발 환경과 실행 방법
3.1 자바스크립트 실행환경
- 브라우저와 Node.js 환경으로 구분됨.
- 브라우저 : ECMAScript + Client-side APIs
- Node.js : ECMAScript + Node.js Host APIs
3.2 웹 브라우저
- 책에선 크롬 브라우저를 사용함(점유율 높고 표준 사양 준수)
- F12를 통해 개발자 도구 사용가능
- Console창 자주 사용하니 열어둘것.
- 웹브라우저에서 실행 및 디버깅 방법 설명
3.3 Node.js
- Node.js 설치 -> http://nodejs.org
- REPL(Read Eval Print Loop) 지원 -> ..vs Code 쓸꺼라 안씀.
3.4 비주얼 스튜디오 코드
- VS CODE 설치 -> https://code.visualstudio.com
- Code Runner 확장 플러그인 : Node.js 환경을 사용해 자바스크립트를 실행 해줌, Ctrl + Alt + N 키를 사용하여 실행
- Live Server 확장 플러그인 : 소스코드를 수정할 떄 마다 수정사항을 브라우저에 자동으로 반영, 우측 하단에 Go Live를 사용해서 실행
