[Scripts] 리눅스 버젼 체크
리눅스 버젼 체크용 스크립트
Ubuntu, CentOS 및 특정 버젼에 대한 체크 목적으로 사용
Major 및 Minor까지 체크 가능
|
OSVersionCheck()
{
OSDistribution=$(cat /etc/*release*)
if [[ "$OSDistribution" == *Ubuntu* ]];then
ubuntuVer=$(lsb_release -r | awk '{print $2}')
if [ -z "$ubuntuVer" ];then
echo '### cannot see ubuntu version, manual check ver, and script exit'
exit
fi
case $ubuntuVer in
# ubuntu 12.04 ~ 16.04
12.04* | 14.04* | 16.04*)
echo "Ubuntu 12.04, 14.04, 16.04"
;;
# ubuntu 18.04 ~ 20.04
18.04* | 20.04*)
echo "Ubuntu 18.04, 20.04"
;;
*)
echo "Ubuntu but Untested OS"
esac
elif [[ "$OSDistribution" == *CentOS* ]];then
RHELVer=`cat /etc/redhat-release |awk '{print $3}'`
if [ "$RHELVer" = "release" ];then
RHELVer=`cat /etc/redhat-release |awk '{print $4}'`
fi
case $RHELVer in
# CentOS 6.0 ~ 6.3
6.0 | 6.1 | 6.2 | 6.3)
echo "CentOS 6.0 ~ 6.3"
# CentOS 6.4 ~ 6.10
;;
6.4 | 6.5 | 6.6 | 6.7 | 6.8 | 6.9 | 6.10)
echo "CentOS 6.4 ~ 6.10"
;;
# CentOS 7.X
7.*)
echo "CentOS 7.XX"
;;
*)
echo "CentOS but Untested OS"
esac
else
echo "Untested OS, not centOS Ubuntu"
fi
}
OSVersionCheck
|
Windows Wifi 패스워드 확인
Redplug입니다.
급하기 윈도우 Wifi 패스워드 확인 시 확인 방법입니다.
ID/PW를 확인하는 Enterprise 환경은 확인하지 못하였습니다.
1. 저장된 wifi profile 확인
cmd
|
nesh wlan show profile
|
저장되 있는 Profile을 확인

2. 패스워드 확인
|
netsh wlan show profile "확인하고자 하는 프로필명" key=clear
|
하기에 Key Content에 표기

감사합니다.
시놀로지 도커에 Focalboard 설치
Redplug 입니다.
PM관련 툴을 최근에 이리저리 좀 알아보고 있는 중입니다.
개인적으로도 좀 계획 세울 일도 있고 여러가지로 쓸려고^^;
해서 현재 Jira, Asana, Redmine, OpenProject .. 등등 여러가지 깔아서 테스트 해보는 중인데
SaaS형태로 제공되는 제품들은 오! 괜찮다! 하는건 대부분 유료로 구매를 해야되더라구요.
대상이 대부분 팀단위 이다 보니 개인이 월별로 결재하기에는 사실 좀 부담되는 부분이 있습니다.
그러던 와중에 요런 영상을 하나 보게됬는데요.
Focalboard: Open source alternative to Trello, Asana, and Notion
Focalboard: Project Tracking for Software Development Teams Focalboard helps your software development team stay aligned to complete tasks, reach milestones, and achieve goals. Plan every project and hit every milestone with this open source alternative to
www.focalboard.com
focalboard라고 Notion이랑 비슷한 놈을 발견을 해서 도커에 설치 해봤습니다.
현재 Mattermost라는 회사에서 소유하고 있는 걸로 보이는데요.
예전에 인터넷이 불가한 환경에서 Slack을 사용해야 하는데 여러가지 이슈사항이 있었어서
Mattermost를 테스트 용으로 구축 해본적이 있었는데 꽤 괜찮았던걸로 기억을 합니다.
개인이 사용할 경우 굳이 도커나 서버 버젼이 아닌 데스크탑 버젼을 사용해서 설치 진행하셔도될것 같습니다.
https://www.focalboard.com/download/personal-edition/
Personal Edition
Edit on GitHub Personal Edition If you are new to Focalboard, Personal Desktop is the fastest way to try it out. To use it with your team, use Mattermost Boards. You can import boards from Personal Desktop to Mattermost Boards. You can also set up the stan
www.focalboard.com

도커 설치 방법은 아래와 같이 진행하였습니다.
우선 시놀로지 도커에서 focalboard로 검색해서 amttermost/focalboard를 받습니다. (lastest)

이미지 크기는 생각보다 크지 않습니다.

https://docs.mattermost.com/boards/focalboard/installing-boards.html
Installing the Focalboard App — Mattermost documentation
× We've updated this site to make content easier to find. Use the feedback option at the bottom of any page to share your feedback with us.
docs.mattermost.com
https://registry.hub.docker.com/r/mattermost/focalboard/
Docker Hub
registry.hub.docker.com
mattermost쪽이나 도커 허브쪽에서 확인 시에 설치 관련해서 특별하게 셋팅하는 부분은 없었습니다.
컨테이너 이름 정해주고 고급 설정에서

포트만 설정해주었습니다. 실제 사용은 공유기에서 포트포워딩 해서 사용 예정
9092 : 프로메테우스 모니터링 관련 포트(안쓸경우 필요없음)
8000 : 실제 웹 접속 포트

로그인 테스트, 최초 로그인시 계정이 없어서 계정을 생성합니다.


로그인 확인, 정말 노션이랑 비슷하게 생겼네요

현재 한국어는 지원하지 않습니다.

도커로 구성하는거라 구성자체는 어렵지 않습니다.
테스트로 잠시 또 굴려봐야겠네요.
안녕~
잠깐 사용해본 후기
github상에 최초 릴리즈가 작년 3월이고 현재 기준 버젼(v0.14.0-rc1)입니다.
아마 지속적으로 개선이 되지 않을까 싶습니다.
- 노션을 작년 7월 경부터 사용 중이고, 어느정도 사용 패턴이 정해진 상태
- 할일 캘린더에서 데일리로 루틴 돌리는 일들이 몇가지 있어서 영역을 복사해서 자주 쓰는 편인데 드래그 해서 영역 선택이 되지 않습니다. 캘린더 뿐만 아니라 다른 영역도 안되는 것으로 확인하였습니다.. (아래스크린샷은 노션에서 영역선택하는 화면)

- Add board 하여 템플릿을 새로 생성한 경우 간혹 하얀화면에서 넘어가지 않는 증상 발생, 새로고침하면 정상적으로 노출은 됩니다. (아마도 버그?)
- Settings 누른 후에 language, theme가 둘다 노출되고 없어지지 않음.

노션에 익숙 해진 상태이고 영역 선택을 자주 쓰고 있어서 아마도 현재 버젼에서는 저는 테스트가 더 필요치 않아보였습니다.
나중에 정식 버젼이 나오면 그 때 테스트 해봐야 겠습니다.
DP-900 취득 (Azure Data Fundamentals)
Redplug 입니다.
공부는 온라인 학습 + 덤프만 진행하였습니다.
https://docs.microsoft.com/ko-kr/learn/certifications/exams/dp-900
Exam DP-900: Microsoft Azure Data Fundamentals - Learn
Exam DP-900: Microsoft Azure Data Fundamentals
docs.microsoft.com
시험의 경우 크게 어렵지 않았으며, 최근에 Data Factory를 활용한 프로젝트를 참여했던 경험이 많이 도움이 됬던것 같습니다.

[NCP] NCA, NCP 취득
안녕하세요 Redplug입니다.
Naver Cloud Platform Certified NCP 자격증 취득 하였습니다.
전반적으로 NCP를 사용을 해봐야지 알수 있는 내용들이 많기 때문에
핸즈온 교육과 각 메뉴별 테스트 해볼 수 있는 부분은 많이 테스트 해보는걸 추천드립니다.
추가로 가이드 문서 뿐만 아니라 ncloud메인 페이지 내 솔루션 소개 페이지에 나오는 내용도 나오는 편이니
가능하면 소개페이지도 한번씩은 보시는걸 추천 드립니다.
공부하면서 관련내용은 노션에 정리해두었습니다.
https://redplug.notion.site/NCA-NCP-ac134df7a07f49878262ab8dea871cc7


감사합니다.
AZ-500 취득 (Azure Security Engineer Associate)
Redplug 입니다.
기간 : 9월 한달
준비방법 : 하기 순서대로 공부
온라인 학습 :
https://docs.microsoft.com/ko-kr/learn/certifications/exams/az-500
Exam AZ-500: Microsoft Azure Security Technologies - Learn
Exam AZ-500: Microsoft Azure Security Technologies
docs.microsoft.com
깃허브 실습:
https://docs.microsoft.com/ko-kr/learn/certifications/exams/az-500
Exam AZ-500: Microsoft Azure Security Technologies - Learn
Exam AZ-500: Microsoft Azure Security Technologies
docs.microsoft.com
Examtopics.com 무료 덤프 :
https://www.examtopics.com/exams/microsoft/az-500/
AZ-500 Microsoft Exam Info and Free Practice Test | ExamTopics
www.examtopics.com

덤프에 시뮬레이션이 있는데 나오지 않았습니다. 없어진게 아닐까 하네요.
덤프 내용은 AZ-303, 304에 비해 많이 나온편이고, HOTSPOT, DRAG DROP 문제가 많았습니다.
AZ-304볼때는 살짝 불안했는데 중반쯤부터는 붙겠다는 느낌이 살짝와서 마음편히 끝까지 풀었던것 같습니다.
감사합니다.
AZ-303, AZ-304 취득 (Microsoft Azure Solutions Architect Expert)
기간 : 8월~9월 약 한달반 정도 소요
준비방법 : 하기 순서로 공부하였습니다.
30일 첼린지 Azure Solutions Architect(시험비50% DC)
온라인 학습 :
- https://docs.microsoft.com/ko-kr/learn/certifications/exams/az-303
- https://docs.microsoft.com/ko-kr/learn/certifications/exams/az-304
깃허브 실습 :
- https://github.com/MicrosoftLearning/AZ-303-Microsoft-Azure-Architect-Technologies
- https://github.com/MicrosoftLearning/AZ-304-Microsoft-Azure-Architect-Design
Examtopics.com 무료 덤프 :
- https://www.examtopics.com/exams/microsoft/az-303/
- https://www.examtopics.com/exams/microsoft/az-304/
AZ-104에 대비해 덤프 출제율이 좀 더 낮아 80%정도로 나온것 같습니다.
AZ-304시험 보다가 4개중에 답을 하나 고르는 문제가 있었는데 선택지에 골라야 하는 답이 안보여서 chat으로 문의를 넣었더니 프로그램 재시작을 해주셨는데 동일한 증상이길래 다시 문의넣고 기다리다가 시간만 흘러가서 그냥 봤었습니다.
혹시라도 선택지가 안보이면 문의 한번 넣어보세요.

감사합니다.
[모던 자바스크립트 Deep Dive] 11장
11장 원시 값과 객체의 비교
11.1 원시 값
- 원시 타입 : 변경 불가능한 값
- 객체 타입 : 변경 가능한 값
- 원시 값 변수할당 : 실제 값이 저장
- 객체 값 변수할당 : 참조 값이 저장
11.1.1 변경 불가능한 값
원시 값은 읽기전용 값으로서 변경할 수 없다.
변경이 불가능하다는 것은 변수가 아니라 값에 대한 진술이다.
// const 키워드를 사용해 선언한 변수는 재할당이 금지된다. 상수는 재할당이 금지된 변수일 뿐이다. const o = {}; // const 키워드를 사용해 선언한 변수에 할당한 원시값(상수)은 변경할 수 없다. // 하지만 const 키워드를 사용해 선언한 변수에 할당한 객체는 변경할 수 있다. o.a = 1; console.log(o); // {a: 1}변수의 값을 바꾼다 -> 참조하던 메모리 공간의 주소를 변경한다.
11.1.2 문자열과 불변성
숫자는 값이 다르더라도 메모리 공간을 동일하게 차지하나, 문자열은 크기에 따라 공간이 다르다
// 문자열은 0개 이상의 문자들로 이뤄진 집합이다. var str1 = ''; // 0개의 문자로 이뤄진 문자열(빈 문자열) var str2 = 'Hello'; // 5개의 문자로 이뤄진 문자열var str = 'Hello'; str = 'world';Hello와 world 둘다 메모리 공간을 차지한다.
var str = 'string'; // 문자열은 유사 배열이므로 배열과 유사하게 인덱스를 사용해 각 문자에 접근할 수 있다. // 하지만 문자열은 원시값이므로 변경할 수 없다. 이때 에러가 발생하지 않는다. str[0] = 'S'; console.log(str); // string이미 생성된 문자열의 일부 문자를 변경해도 반영되지 않는다. > 데이터 신뢰성 보장
변수에 새로운 문자열을 재할당 하는것은 가능 > 변경이 아닌 새로운 문자열을 할당하는 것이기 때문
11.1.3 값에 의한 전달
값에 의한 전달
var score = 80; var copy = score; console.log(score); // 80 console.log(copy); // 80 score = 100; console.log(score); // 100 console.log(copy); // 80값은 복사되어 다른 메모리 공간에 저장된 별개의 값이다.
var score = 80; // copy 변수에는 score 변수의 값 80이 복사되어 할당된다. var copy = score; console.log(score, copy); // 80 80 console.log(score === copy); // truescore 값을 변경해도 copy 변수에 값에 영향을 주지 않는다.
var score = 80; // copy 변수에는 score 변수의 값 80이 복사되어 할당된다. var copy = score; console.log(score, copy); // 80 80 console.log(score === copy); // true // score 변수와 copy 변수의 값은 다른 메모리 공간에 저장된 별개의 값이다. // 따라서 score 변수의 값을 변경해도 copy 변수의 값에는 어떠한 영향도 주지 않는다. score = 100; console.log(score, copy); // 100 80 console.log(score === copy); // false두 변수 중 어느 하나의 변수에 값을 재 할당하는 시점이든 결국 서로 간섭할 수 없다.
11.2 객체
- 프로퍼티의 개수가 동적이다. 제약이 없다. 메모리 공간의 크기를 사전에 정해둘 수없다.
- 객체는 원시 값과 다른 방식으로 동작하도록 설계되어 있다.
11.2.1 변경 가능한 값
- 객체를 할당한 변수는 재할당 없이 객체를 직접 변경할 수 있다.
- 재할당 없이 프로퍼티를 동적으로 추가,갱신,삭제 할 수 있다.
- 비용이 많이 들어 메모리 사용 효율성과 성능을 위해 변경 가능한 값으로 설계됨.
- 여러개의 식별자가 하나의 객체를 공유할 수 있다.
11.2.2 참조에 의한 전달
식별자가 하나의 객체를 공유
var person = { name: 'Lee' }; // 참조값을 복사(얕은 복사) var copy = person;객체를 가르키는 변수(원본, person)를 다른 변수(사본, copy)에 할당하면 원본의 참조값이 복사되어 전달된다. > 참조에 의한 전달.
person과 사본 copy가 저장된 메모리는 다르지만 동일한 객체를 가르킨다. > 객체를 변경할 경우에 서로 영향을 주고 받는다.
var person = { name: 'Lee'};// 참조값을 복사(얕은 복사). copy와 person은 동일한 참조값을 갖는다.var copy = person;// copy와 person은 동일한 객체를 참조한다.console.log(copy === person); // true// copy를 통해 객체를 변경한다.copy.name = 'Kim';// person을 통해 객체를 변경한다.person.address = 'Seoul';// copy와 person은 동일한 객체를 가리킨다.// 따라서 어느 한쪽에서 객체를 변경하면 서로 영향을 주고 받는다.console.log(person); // {name: "Kim", address: "Seoul"}console.log(copy); // {name: "Kim", address: "Seoul"}문제
var person1 = { name: 'Lee'};var person2 = { name: 'Lee'};console.log(person1 === person2); // ① falseconsole.log(person1.name === person2.name); // ② trueperson1과 person2 가르키는 객체는 같지만, 변수의 참조값(할당한 메모리 값)은 다르기 때문에 false
person1과 person2가 가르키는 객체가 같고 해당 객체내의 같은 프로퍼티 값을 가르키기 떄문에 true
[모던 자바스크립트 Deep Dive] 10장
10장 객체 리터럴
10.1 객체란?
- 원시 값을 제외한 나머지 값(함수, 배열, 정규 표현식 등)은 객체
- 객체는 0개 이상의 프로퍼티로 구성된 집합이며, 프로퍼티는 키와 값으로 구성된다.
- 함수도 객체가 될 수 있다.
10.2 객체 리터럴에 의한 객체 생성
자바스크립트의 객체 생성 방법
- 객체 리터럴
- Object 생성자 함수
- 생성자 함수
- Object.create 메서드
- 클래스(ES6)
객체 리터럴은 중괄호({....}) 내에 0개 이상의 프로퍼티를 정의
var person = { name: 'Lee', sayHello: function () { console.log(`Hello! My name is ${this.name}.`); } }; console.log(typeof person); // object console.log(person); // {name: "Lee", sayHello: ƒ}var empty = {}; // 빈 객체 console.log(typeof empty); // object
- 객체 리터럴의 닫는 중괄호 뒤에는 세미콜론을 붙인다.
10.3 프로퍼티
객체는 프로퍼티의 집합이며, 프로퍼티는 키와 값으로 구성된다.
var person = { // 프로퍼티 키는 name, 프로퍼티 값은 'Lee' name: 'Lee', // 프로퍼티 키는 age, 프로퍼티 값은 20 age: 20 };프로퍼티의 나열은 쉼표로 구분, 마지막 프로퍼티에는 사용하지 않으나 사용해도 무방
프로퍼티 키 : 빈 문자열을 포함하는 모든 문자열 또는 심벌 값, 식별자 역할을 한다.
식별자 네이밍 규칙을 따르지 않는 이름에는 반드시 따옴표를 사용
var person = { firstName: 'Ung-mo', // 식별자 네이밍 규칙을 준수하는 프로퍼티 키 'last-name': 'Lee' // 식별자 네이밍 규칙을 준수하지 않는 프로퍼티 키 }; console.log(person); // {firstName: "Ung-mo", last-name: "Lee"}
프로퍼티 값 : 자바스크립트에서 사용할 수 있는 모든 값
문자열 또는 문자열로 평가할 수 있는 표현식을 사용해 프로퍼티 키를 동적으로 생성할 수 있다.
var obj = {}; var key = 'hello'; // ES5: 프로퍼티 키 동적 생성 obj[key] = 'world'; // ES6: 계산된 프로퍼티 이름 // var obj = { [key]: 'world' }; console.log(obj); // {hello: "world"}
10.4 메서드
프로퍼티 값이 함수 일 경우 일반 함수와 구분하기 위해 메서드(method)라고 부른다.
var circle = { radius: 5, // ← 프로퍼티 // 원의 지름 getDiameter: function () { // ← 메서드 return 2 * this.radius; // this는 circle을 가리킨다. } }; console.log(circle.getDiameter()); // 10
10.5 프로퍼티 접근
프로퍼티 접근 방법
- 마침표 프로퍼티 접근 연산자(.)를 사용하는 마침표 표기볍(dot notation)
- 대괄호 프로퍼티 접근 연산자([ ... ])를 사용하는 대괄호 표기법(bracket notation)
var person = { name: 'Lee' }; // 마침표 표기법에 의한 프로퍼티 접근 console.log(person.name); // Lee // 대괄호 표기법에 의한 프로퍼티 접근 console.log(person['name']); // Lee대괄호 프로퍼티 접근 연산자 내부에 지정하는 프로퍼티 키는 바드시 따옴표로 감싼 문자열이어야 한다.
객체에 존재하지 않는 프로퍼티에 접근하면 undefined를 반환한다.
10.6 프로퍼티 값 갱신
이미 존재하는 프로퍼티에 값을 할당하면 프로퍼티 값이 갱신된다.
var person = { name: 'Lee' }; // person 객체에 name 프로퍼티가 존재하므로 name 프로퍼티의 값이 갱신된다. person.name = 'Kim'; console.log(person); // {name: "Kim"}
10.7 프로퍼티 동적 생성
존재 하지 않는 프로퍼티에 값을 할당하면 프로퍼티가 동적으로 생성되어 추가되고 프로퍼티 값이 할당된다.
var person = { name: 'Lee'};// person 객체에는 age 프로퍼티가 존재하지 않는다.// 따라서 person 객체에 age 프로퍼티가 동적으로 생성되고 값이 할당된다.person.age = 20;console.log(person); // {name: "Lee", age: 20}
10.8 프로퍼티 삭제
delete 연산자는 객체의 프로퍼티를 삭제한다.
var person = { name: 'Lee'};// 프로퍼티 동적 생성person.age = 20;// person 객체에 age 프로퍼티가 존재한다.// 따라서 delete 연산자로 age 프로퍼티를 삭제할 수 있다.delete person.age;// person 객체에 address 프로퍼티가 존재하지 않는다.// 따라서 delete 연산자로 address 프로퍼티를 삭제할 수 없다. 이때 에러가 발생하지 않는다.delete person.address;console.log(person); // {name: "Lee"}
10.9 ES6에서 추가된 객체 리터럴의 확장 기능
- ES6에 간편하고 표현력 있는 객체 리터럴의 확장 기능을 제공
10.9.1 프로퍼티 축약 표현
프로퍼티 값을 변수로 사용하는 경우 변수 이름과 프로퍼티 키가 동일한 이름일 때 프로퍼티 키를 생력할 수 있다
// ES5var x = 1, y = 2;var obj = { x: x, y: y};console.log(obj); // {x: 1, y: 2}// ES6let x = 1, y = 2;// 프로퍼티 축약 표현const obj = { x, y };console.log(obj); // {x: 1, y: 2}
10.9.2 계산된 프로퍼티 이름
객체 리터럴 내부에서도 계산된 프로퍼티 이름으로 프로퍼티 키를 동적 생성할 수 있다.
// ES5var prefix = 'prop';var i = 0;var obj = {};// 계산된 프로퍼티 이름으로 프로퍼티 키 동적 생성obj[prefix + '-' + ++i] = i;obj[prefix + '-' + ++i] = i;obj[prefix + '-' + ++i] = i;console.log(obj); // {prop-1: 1, prop-2: 2, prop-3: 3}// ES6const prefix = 'prop';let i = 0;// 객체 리터럴 내부에서 계산된 프로퍼티 이름으로 프로퍼티 키 동적 생성const obj = { [`${prefix}-${++i}`]: i, [`${prefix}-${++i}`]: i, [`${prefix}-${++i}`]: i};console.log(obj); // {prop-1: 1, prop-2: 2, prop-3: 3}
10.9.3 메서드 축약 표현
메서드 정의할 때 function 키워드를 생략한 축약 표현을 사용할 수 있다.
// ES5var obj = { name: 'Lee', sayHi: function() { console.log('Hi! ' + this.name); }};obj.sayHi(); // Hi! Lee// ES6const obj = { name: 'Lee', // 메서드 축약 표현 sayHi() { console.log('Hi! ' + this.name); }};obj.sayHi(); // Hi! Lee
[모던 자바스크립트 Deep Dive] 09장
09장 타입 변환과 단축 평가
9.1 타입 변환이란?
개발자가 의도적으로 값의 타입을 변환 -> 명시적 타입 변환(explicit coercion), 타입 캐스팅(type casting)
var x = 1-; // 명시적 타입 변환 // 숫자를 문자열로 타입 캐스팅 한다. var str = x.toString(); console.log(typeof str, str); // string 10 // x 변수의 값이 변경된 것은 아니다. console.log(typeof x, x); // number 10
개발자의 의도와 상관없이 표현식을 평가하는 도중에 자바스크립트 엔진에 의해 타입이 자동 변환 -> 암묵적 타입 변환(implicit coercion), 타입 강제 변환(type coercion)
var x = 10; // 암묵적 타입 변환 // 문자열 연결 연산자는 숫자 타입 x의 값을 바탕으로 새로운 문자열을 생성한다. var str = x + ''; console.log(typeof str, str); // string 10 // x 변수의 값이 변경된 것은 아니다. console.log(typeof x, x); // number 10기존 원시 값을 사용해 다른 타입의 새로운 원시 값을 생성하는 것이다.
암묵적 타입변환이 발생하는지 예측 가능해야 한다.
9.2 암묵적 타입 변환
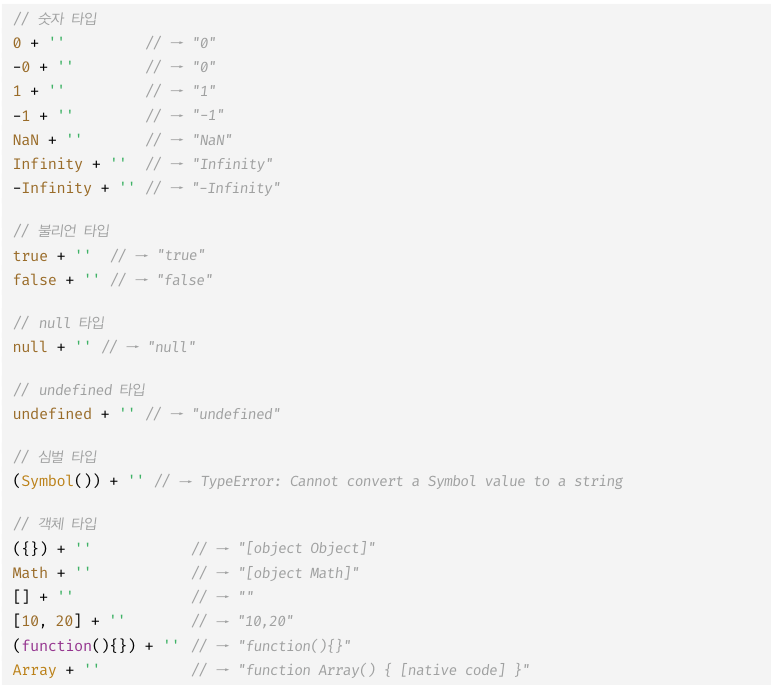
9.2.1 문자열 타입으로 변환
1 + '2' // -> "12"피 연산자중 하나가 문자열이므로 문자열 연결 연산자로 동작
ES6에서 도입된 템플릿 리터럴의 표현식 삽입은 표현식의 평가 결과를 문자열 타입으로 암묵적 타입변환 한다.
'1 + 1 = ${1 + 1}' // -> "1 + 1 = 2"문자열 타입 암묵적 변환 동작

9.2.2 숫자 타입으로 변환
1 - '1' // -> 0
1 * '10' // -> 10
1 / 'one' // -> NaN- 코드 문맥상 숫자 타입이어야 변환함.
- 단항 연산자는 피연산자가 숫자 타입으 ㅣ값이 아니면 숫자 타입의 값으로 암묵적으로 타입변환 수행
9.2.3 불리언 타입으로 변환
- 자바스크립트 엔진은 조건식의 평가 결과를 불리언 타입으로 암묵적 타입변환 한다
- false로 평가되는 Falsy값
- false
- undefined
- null
- 0, -0
- NaN
- ''(빈문자열)
- Falsy값 외의 모든 값은 true로 평가되는 Truthy값
9.3 명시적 타입 변환
9.3.1 문자열 타입으로 변환
- 변환 방법
- String 생성자 함수를 new 연산자 없이 호출하는 방법
- Object.prototype.toString 메서드를 사용하는 방법
- 문자열 연결 연산자를 이용하는 방법
9.3.2 숫자 타입으로 변환
- 변환 방법
- Number 생성자 함수를 new 연산자 없이 호출하는 방법
- parseInt, parseFloat 함수를 사용하는 방법(문자열만 숫자 타입으로 변환 가능)
- '+' 단항 산술 연산자를 이용하는 방법
- '*' 산술 연산자를 이용하는 방법
9.3.3 불리언 타입으로 변환
- 변환 방법
- Boolean 생성자 함수를 new 연산자 없이 호출하는 방법
- ! 부정 논리 연산자를 두번 사용하는 방법
9.4 단축 평가
9.4.1 논리 연산자를 사용한 단축 평가
'Cat' && 'Dog' // -> "Dog"논리 연산의 결과를 결정하는 피연산자를 타입 변환하지 않고 그대로 반환한다, -> 단축 평가
표현식을 평가하는 도중에 평가 결과가 확정된 경우 나머지 평가 과정을 생략하는 것을 말한다.
// 논리합(||) 연산자 'Cat' || 'Dog' // -> "Cat" false || 'Dog' // -> "Dog" 'Cat' || false // -> "Cat" // 논리곱(&&) 연산자 'Cat' && 'Dog' // -> "Dog" false && 'Dog' // -> false 'Cat' && false // -> false어떤 조건이 Truthy값일 때 무언가를 해야 한다면 논리곱(&&) 연산자 표현식으로 if문을 대체할 수 있다.
어떤 조건이 Falsy값일떄 무언가를 해야 한다면 논리합(||) 연산자 표현식으로 if문을 대체할 수 있다.
9.4.2 옵셔널 체이닝 연산자
- ES11에 도입된 옵셔널 체이닝(optional chaining) 연산자 ?.는 좌항의 피연산자가 null 또는 undefined인 경우 undefined를 반환하고, 그렇지 않으면 우항의 프로퍼티 참조를 이어간다.
9.4.3 null 병합 연산자
ES11에 도입된 null 병합(nullsh coalescing) 연산자 ??는 좌항의 피연산자가 null 또는 undefined인 경우 우항의 피연산자를 반환하고, 그렇지 않으면 좌항의 피 연산자를 반환한다.
null 병합 연산자 ??는 변수에 기본값을 설정할 떄 유용하다
// 좌항의 피연산자가 null 또는 undefined이면 우항의 피연산자를 반환하고, // 그렇지 않으면 좌항의 피연산자를 반환한다. var foo = null ?? 'default string' console.log(foo) // "default string"
